12.2. jQuery Overview
jQuery is a lightweight (18KB at time of writing) JavaScript library that was first released in 2006 by John Resig. jQuery provides the following:
Numerous ways to select, traverse, and manipulate elements on the page
"Chainability" of functions, which allows the results of one function to be fed into another
Functionality to separate code from design
Utilities for performing common tasks such as Ajax calls and browser capability checks
Special effects, such as fades and glides, and easy manipulation of CSS
Easy-to-extend plug-ins
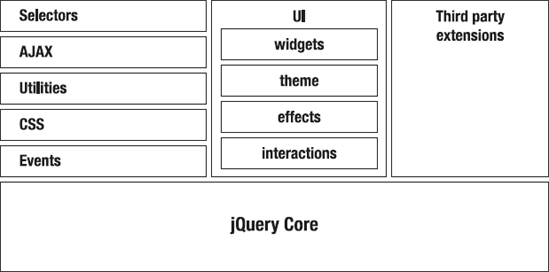
Figure 12-1 shows a high-level view of the jQuery architecture. Antonio Lupetti has produced a much more detailed diagram that I would encourage you to take a look at here: wwww.box.net/shared/as4xkezd6a.
Figure 12.1. Overview of jQuery libraries

12.2.1. Downloading jQuery
jQuery scripts (version 1.3.2) are included out of the box with ASP.NET web site and application projects and MVC projects. The latest release is always available from jQuery's home page at http://jquery.com/. You can also obtain the latest development version from http://github.com/jquery/jquery.
12.2.2. IntelliSense
Visual Studio provides IntelliSense support for jQuery from Visual Studio 2008 onward (see Figure 12-2). To provide IntelliSense support, a special file with the ending–vsdoc is used that describes jQuery's functionality to Visual Studio. This file shouldn't be used in production and is automatically referenced by the IDE. The use of an external file means that if you want IntelliSense support, you probably will not be using the latest version of jQuery until the vsdoc file is produced for it.
Figure 12.2. Visual Studio IntelliSense support for jQuery

12.2.3. Script Hosting
You can utilize Microsoft and Google's extensive content delivery networks to host jQuery libraries for free. Content delivery networks through DNS trickery serve content from a server as near to the user as possible, resulting in a very fast download and saving bandwidth costs.
For information on Microsoft's service (which also hosts Microsoft Ajax libraries), please refer to www.asp.net/ajax/cdn/; for Google's service, please refer to http://code.google.com/apis/ajaxlibs/documentation/.
12.2.4. Hello, jQuery
Enough talk; let's get into some jQuery:
Create a new C# web site project called Chapter12.
Delete ~/default.aspx.
Add a new HTML page called default.htm.
You need to reference the jQuery libraries before you can use them, so either drag the jQuery script file from the Solution Explorer to the code window or add the following to the header element of your page (this line will change depending on the jQuery version you are using):
<script src="Scripts/jquery-1.3.2-vsdoc.js" type="text/javascript" ></script>
Now add a couple of inline styles to help demonstrate some of jQuery's functionality. Add the following styles inside the header tag:
<style> .standardDiv { background:#cccccc; width:300px; height:200px; } .specialDiv { background:#00ff00; width:300px; height:200px; } </style>
You will now need some HTML elements to manipulate, so add the following inside the <body> tag:
<input type="button" value="Hello jQuery" onclick="javascript:hellojQuery();" /> <div id="div1" class="standardDiv"> I am a boring grey div element </div> <br /> <div id="div2" class="standardDiv"> I am a boring grey div element </div> <br /> <div id="div3" class="specialDiv"> I am a special div! </div>
12.2.5. How Does It All Work?
Probably the only weird-looking bit of code is this line:
$("#div1").html("hello jQuery");Let's dissect it:
The $ sign is an alias that tells the browser to use the jQuery namespace. You could instead replace it with jQuery("#div1") if you want, but that would involve more typing, so don't be silly.
The text "#div1" tells jQuery to select all elements with an ID of div1. jQuery will return a wrapped set of all elements matching the selector. Note that even if your selector returns just one element, you will be working with a wrapped set. jQuery also allows you to utilize CSS type selectors and adds a few of its own that I will cover shortly.
The .html() function is jQuery's version of the innerHTML property, and it applies the change to all elements in the returned set.
USING .HTML()
.html("hello jQuery")
.innerHTML="hello jQuery" |
