14.9. Positioning Elements
One of the most confusing parts of Silverlight and WPF is element positioning. When you start working with Silverlight and WPF, it is quite common to find yourself wondering why an element is not displaying. This is normally because of the following:
You haven't set the width or height.
Your element is obscured by another element.
You have positioned the element off the screen.
Your element is transparent.
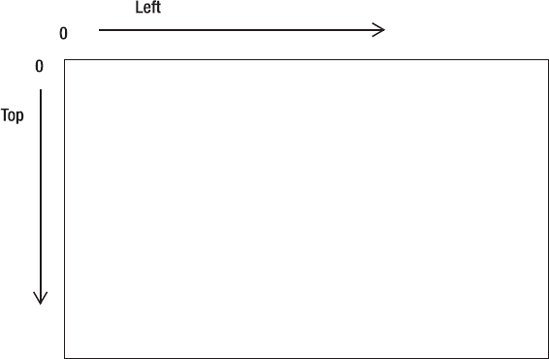
Silverlight positions elements by using two axes running from the top-left corner of the screen called Left (horizontal axis) and Top (vertical axis). The top-left corner is referred to by the coordinates 0, 0 (see Figure 14-6).
Figure 14.6. Silverlight screen coordinates system

You are probably expecting to be able to position elements in Silverlight similar to the following code:
<TextBlock Left="10" Top="20"></TextBlock>
However, elements are positioned using the Canvas.Left and Canvas.Top properties (unless positioned through some other means such as a Grid):
<TextBlock Canvas.Left="10" Canvas.Top="20"></TextBlock>
Canvas.Left and Canvas.Top are a special type of property called an attached property. The Left and Top properties are actually attached to the Canvas element. This means you are positioning the TextBlock relative to the Canvas element. This is an important concept to understand and brings us to the subject of attached and dependency properties.
