15.16. Performance
Microsoft has been hard at work tweaking Silverlight 3.0's performance. Let's look at what has changed.
15.16.1. Binary XML Support
Silverlight 3.0 has support for Binary XML, allowing you to communicate with WCF binary XML endpoints. The Binary XML format is much smaller than regular XML and results in less data being transferred over the network and ultimately better performance for your applications.
15.16.2. Enhanced Deep Zoom Performance
Deep Zoom is now much quicker than ever before (not that it was slow before).
15.16.3. Improved XAP Compression
XAP files are now compressed more efficiently, and Microsoft says you should see a 10 to 30 percent decrease in size compared with previous versions.
15.16.4. Silverlight.js
The JavaScript file Silverlight.js in Silverlight 3.0 is compressed and is now just 7KB in size (previous versions were 57KB). To obtain the uncompressed version, go to http://code.msdn.microsoft.com/silverlightjs/.
15.16.5. Assembly Caching
Silverlight applications can be reduced in size by utilizing a new feature called assembly caching. When assembly caching is turned on, core .NET assemblies used by your app will not be included in the Silverlight XAP file that is downloaded by the client. If clients don't have these assemblies on their machine, then they will be downloaded directly from Microsoft.
Enabling assembly caching is very easy:
Open the Properties window of the Silverlight project.
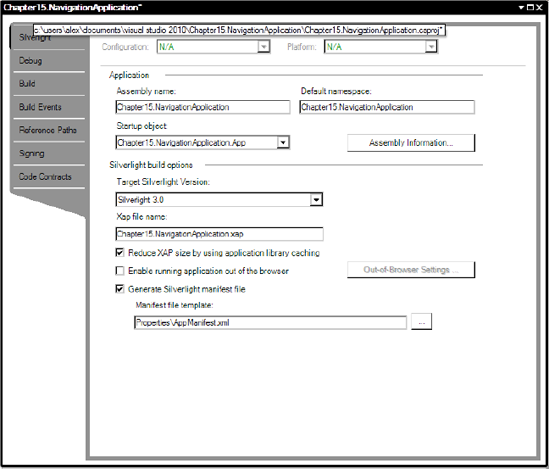
Reduce XAP size by selecting the "Reduce XAP size by using application library caching" check box (see Figure 15-32).
Recompile your Silverlight application, and you're done.
|
Figure 15.32. Enabling cached assemblies

15.16.6. GPU Acceleration
Silverlight 3.0 allows you to shift resource-intensive tasks such as clipping and transformations to the GPU. GPU acceleration must first be enabled at the application level.
Open Chapter15.OfflineTestPage.aspx, and add the following parameter:
<param name="EnableGPUAcceleration" value="true" />
Add the CacheMode property to controls that you want to implement caching, and set it to BitmapCache:
<Image Source="sydney.jpg" CacheMode="BitmapCache" ></Image>
NOTE
Some effects such as pixel shaders, render transforms, and plane projections do not benefit from GPU acceleration because the calculations for them are always carried out on the CPU.

