12.4. Using CSS Reporting Features
SharePoint Designer provides a set of reporting tools for CSS that are pretty useful for checking the CSS implementation of a Web site and then comparing it with the Web standards for errors, problems, mismatches, or usage. You can run reports on selected pages or across an entire Web site and then determine whether the CSS styles are being used efficiently. CSS Errors and CSS Usage are the two main CSS-related reports that you can run on your Web site:
CSS Errors: Allows you to find CSS styles that exist but aren't being used, CSS classes that are associated with elements but haven't been defined, and mismatched cases when associating styles with elements
CSS Usage: Allows you to determine usage of the various CSS rules and classes
To run the CSS reports, choose Tools ![]() CSS Reports to open the CSS Reports dialog box, as shown in Figure 12.19. The Errors tab allows you run reports to check for CSS errors, and the Usage tab allows you to run reports on usages of various CSS classes and rules. To run a CSS Error report across an entire Web site, follow these steps:
CSS Reports to open the CSS Reports dialog box, as shown in Figure 12.19. The Errors tab allows you run reports to check for CSS errors, and the Usage tab allows you to run reports on usages of various CSS classes and rules. To run a CSS Error report across an entire Web site, follow these steps:
In the CSS Reports dialog box, click the All Pages radio button and then click the appropriate check boxes for the issues you want to identify in the CSS implementation.
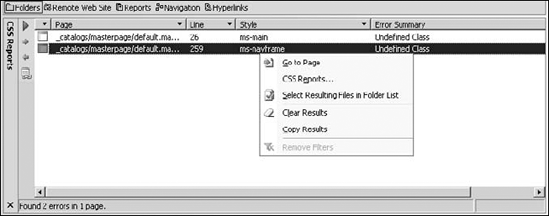
Click Check. This opens the CSS Reports task pane, as shown in Figure 12.20. You use the CSS Reports task pane to view the errors encountered in the CSS implementation on the selected Web pages.
After you identify the CSS issue and then qualify it as a valid problem, you can right-click on the error in the Reports task pane to navigate to the Web page and then take corrective measures to fix the issue.
Figure 12.19. Running CSS reports on a Web site by using SharePoint Designer

Figure 12.20. Using the CSS Reports task pane to find CSS errors

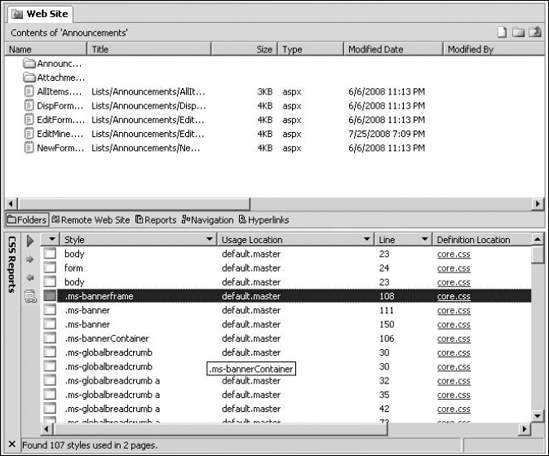
You can also access the CSS Reports dialog box by clicking the Play button in the CSS Reports task pane. If you run the CSS usage reports on an entire Web site, you should see an output similar to the one shown in Figure 12.21.
SharePoint Designer lists the CSS classes and rules that have been applied to the selected pages, indicates the location where the CSS style has been defined, and denotes the line number where the CSS style association exists on a Web page. You can use this report to quickly jump to the CSS style you want to modify in a CSS implementation on a large Web site.
NOTE
When you run CSS reports on SharePoint sites with the All Pages radio button selected, the report actually runs only on the selected pages. This has been designed to avoid introducing an overhead on the SharePoint site if multiple users run CSS reports simultaneously.
Figure 12.21. Running CSS Usage reports for a Web page