12.3. Creating and Using CSS Layouts
CSS layouts is a mechanism of laying out Web pages by using formatting applied via CSS. When you create a CSS layout, you're basically creating a CSS and then applying a style sheet to a Web page for layout formatting. So, instead of using a table to lay out your Web page, for example, you can choose to create a layout based on a CSS. By default, SharePoint Designer provides a number of templates for creating CSS layouts. These are available in the New dialog box in the CSS Layouts section.
To create a new Web page using CSS layouts, follow these steps:
Choose File
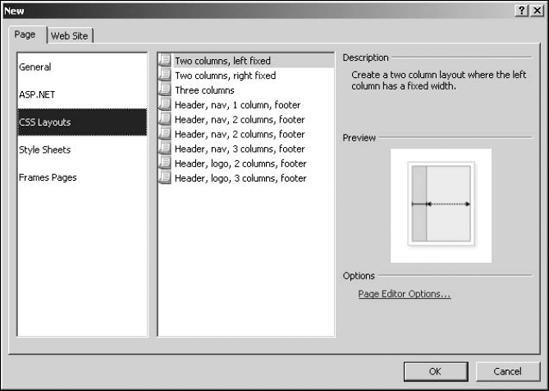
 New to open the New dialog box and then click the CSS Layouts section in the Page tab, as shown in Figure 12.17.
New to open the New dialog box and then click the CSS Layouts section in the Page tab, as shown in Figure 12.17.Choose the layout that best suits the layout of the page you want to create.
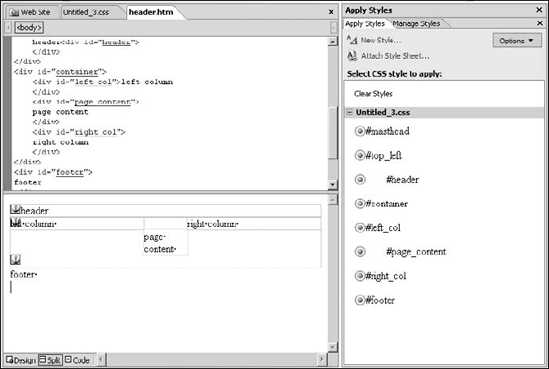
Click OK. SharePoint Designer creates a Web page and a CSS for you. By default, the CSS is linked to the newly created Web page. By default, the page just has some <div> tags with id attributes that match CSS rules. But when you type some text in the <div> tags, the layout formatting applied by using the CSS layout takes affect, and the content is placed according to the CSS formatting defined in the rules, as shown in Figure 12.18.
Figure 12.17. Creating CSS layouts by using the default templates provided with SharePoint Designer

The CSS rules in this case are being matched by using the id attribute of the tags. As mentioned previously in this chapter, the CSS rule created in such a manner applies to all tags that have a matching id attribute. Because you would usually want to keep the id attributes unique for the tags, this method of applying rules ensures that the CSS rules only apply when the id matches. The next step is to modify the CSS rules to apply the formatting you want to add to the CSS layout. You can easily do this by modifying the CSS style by either using the Apply Styles or Modify Styles task panes. For example, if you want the page header to have a background color, simply modify the #header CSS rule by using the Modify Style menu option in the Apply Styles task pane and then specify the background color in the background category.
Figure 12.18. The Split view of a page created by using a CSS layout