4.5. Modifying Page-Editing and Application Options
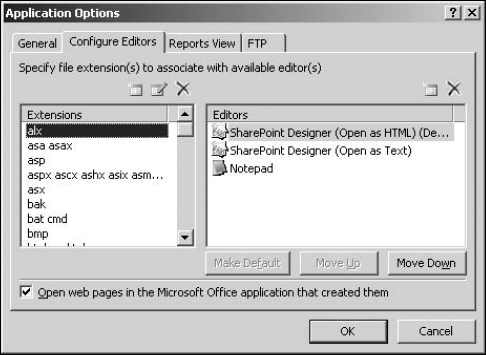
SharePoint Designer comes with some default general application settings that define its behavior when it's open. These settings can be controlled by the Application Options dialog box, as shown in Figure 4.11, which is accessible by choosing Tools ![]() Application Options. The Application Options dialog box has four tabs:
Application Options. The Application Options dialog box has four tabs:
General: Allows you to establish application startup options that check whether SharePoint Designer is the default editor for Web pages and Office documents, toggle the SharePoint Designer status bar (displayed at the bottom of the SharePoint Designer interface), show warnings in the status bar for expired FrontPage Include components, etc.
Configure Editors: This tab allows you to associate programs with various file extensions or change existing associations. You can also add, modify, or delete extensions.
Reports View: Allows you to set some settings that apply to the site reports generated for Web pages by SharePoint Designer
FTP: Allows you to choose whether a file extension is transferred via FTP in binary or ASCII format
Figure 4.11. The Application Options dialog box

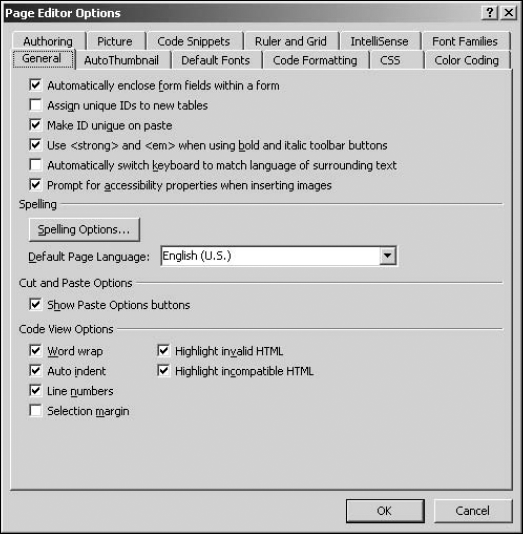
The Page Editor Options dialog box, as shown in Figure 4.12, which can be accessed by choosing Tools ![]() Page Editor Options or via the Page Editor Options link in the New dialog box, is the interface that allows you to set master properties for a number of SharePoint Designer components and features. These properties include general settings for HTML tags, Code view options, picture and auto thumbnail settings, IntelliSense and code formatting options, CSS settings, etc. The Page Editor Options dialog box has several tabs:
Page Editor Options or via the Page Editor Options link in the New dialog box, is the interface that allows you to set master properties for a number of SharePoint Designer components and features. These properties include general settings for HTML tags, Code view options, picture and auto thumbnail settings, IntelliSense and code formatting options, CSS settings, etc. The Page Editor Options dialog box has several tabs:
General: This allows you to establish general settings for HTML tags and set spelling options and Code view options.
Auto Thumbnail: This allows you to change the width, height, and border thickness of thumbnails created by SharePoint Designer during various picture operations.
Default Fonts: This allows you to set the default font settings and the fonts for text display in the Design and Code views of SharePoint Designer. The font settings here for the Design view don't actually apply to the text of the Web page. While the preview on the page in Design view uses the font settings you make here, the actual page text uses the font specified using text formatting via HTML, CSS, etc. For example, if you set the default font to Calibri, the portion of text that has Verdana applied to it in the HTML code is displayed in the Design view in Verdana. However, a portion of text that has no HTML, CSS, etc., applied to it is shown in Calibri.
Figure 4.12. The Page Editor Options dialog box

Code Formatting: This allows you to set a number of options for the Code view of SharePoint Designer.
CSS: This allows you to set how CSS styles are applied to the various HTML tags.
Color Coding: Settings in this tab allow you to specify the colors used to indicate various SharePoint Designer components in the Design view. Also, you can set colors to differentiate code in the Code view. While the default settings here usually work best, you can change settings in case you're accustomed to a different set of code colors.
Authoring: This allows you to set default new document types for non-SharePoint and SharePoint sites. Also, you can set the document type declaration, Internet Explorer and CSS schemas to be used for IntelliSense, auto code completion, and indicating errors in code.
Picture: This provides the interface for setting default file types for pictures and picture conversion.
Code Snippets: This allows you to add or remove code snippets. Code snippets is a feature offered by SharePoint Designer that allows you to quickly add frequently used code pieces to the code of the Web page.
Ruler and Grid: This can be used to specify settings for rulers and grids in the Design view.
IntelliSense: This provides settings for auto code completions and code hyperlinks for the SharePoint Designer Code view.
Font Families: This allows you to add fonts and create font families.
These options are discussed throughout the rest of this book.
