 Time for action — overriding the site width setting
by Rahul Pitre
Microsoft Office Live Small Business Beginner's Guide
Time for action — overriding the site width setting
by Rahul Pitre
Microsoft Office Live Small Business Beginner's Guide
- Microsoft Office Live Small Business Beginner's Guide
- Microsoft Office Live Small Business
- Credits
- About the Author
- Acknowledgments
- About the Reviewers
- Preface
- 1. Getting Started
- Important preliminary points
- Signing in
- Time for action — sign in to your Office Live Small Business account
- Signing out
- Time for action — sign out of your Office Live Small Business account
- Exploring the website section
- Time for action — exploring the website section of your account
- Time for action — viewing the starter website
- Time for action — viewing page properties
- Time for action — exploring Site Designer
- Time for action — exploring Page Editor
- Summary
- 2. Customizing Headers and Footers
- 3. Setting Design Options
- Choosing a theme for your website
- Time for action — choosing a theme
- Choosing a style for your website
- Time for action — choosing a style
- Choosing a navigation layout
- Time for action choosing a style
- Choosing a color scheme for your website
- Time for action — choosing a color scheme
- Choosing a site font for your website
- Time for action — choosing the site font
- Summary
- 4. Setting Page Display Options
- 5. Building Your Website's Skeleton
- Editing the home page
- Time for action — opening the Home page in Page Editor
- Time for action — changing the Layout
- Time for action — customizing a layout
- Time for action — creating and saving a page template
- Time for action — add copy to the Home page
- Re-creating the About Us page
- Time for action — creating a new page from a template
- Re-creating the Contact Us page
- Time for action — re-creating the Contact Us page
- Creating the Privacy Policy page
- Time for action — creating a new page from a template
- Time for action — add copy to the Privacy Policy page
- Deleting a page
- Time for action — deleting a web page
- Summary
- 6. Building the Information Pages
- Selecting and organizing information for your site's information pages
- This book's companion site: a case study
- Step 1: Decide the purpose of the website
- Step 2: Specify potential visitors and classify them into groups
- Step 3: Wear the visitors' hats and think of questions they'd ask
- Step 4: Select questions that are worth answering
- Step 5: Classify questions into topics
- Step 6: Reword the section and topic names with phrases suitable for the website
- Step 7: Eliminate redundant information and finalize the page hierarchy
- A few more examples
- Have a go hero — selecting and organizing information for your website's information pages
- This book's companion site: a case study
- Creating section pages
- Time for action — creating a section page
- Creating topic pages
- Time for action — creating a topic page
- Creating content for the section pages
- Creating content for the topic pages
- Summary
- Selecting and organizing information for your site's information pages
- 7. Improving the Presentation
- Introducing Page Editor's modules
- Setting up a contact form with the Contact Us module
- Time for action — creating a contact form
- Adding contact information
- Time for action — adding contact information
- Displaying a map and driving directions
- Time for action — creating a map and driving directions page
- Trying out a couple of other modules
- Time for action trying out Weather and Stock modules
- Creating hyperlinks
- Time for action — creating a hyperlink to the Map page
- Displaying pictures
- Time for action — displaying a picture
- Presenting data in tabular format
- Time for action — creating a table
- Summary
- 8. Fine-tuning the Design
- Customizing the header
- Time for action — building a header without a logo or a picture
- Time for action — building a header with a custom picture
- Time for action — building a header with a logo and a picture
- Time for action — building a header with a logo but no picture
- Customizing the color scheme
- Time for action — customizing the color scheme
- Using a custom stylesheet
- Time for action — manipulating the stylesheet to fix the navigation
- Time for action — displaying a border around pictures
- Time for action — styling the horizontal rules
- Summary
- 9. Venturing Beyond the Basics
- 10. Optimizing for Search Engines
- A. Signing Up: Opening a New Office Live Small Business Account
- B. Setting Up E-mail Accounts
- C. Submitting Your Site to Search Engines
- D. Backup and Restore: Recovering From Disasters
- E. Reports: Analyzing Visitor Statistics
- F. Answers to Pop Quizes
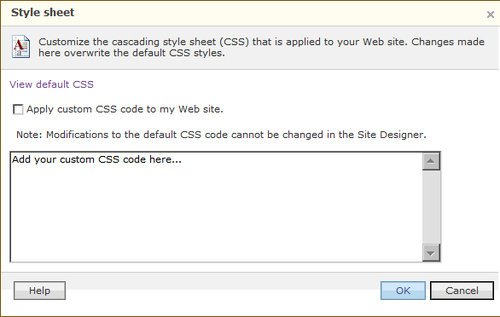
- Go to Site Designer and click on the Style sheet button on its ribbon. The Style sheet dialog opens as shown:

- Select the Apply custom CSS code to my Website checkbox. Then, click inside the textbox that says Add your custom CSS code here.
- Delete the text in the box and type
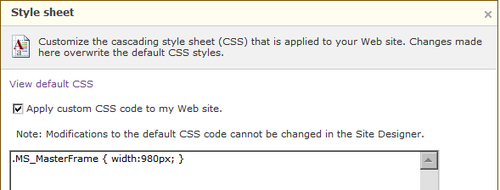
.MS_MasterFrame { width:980px; }as shown in the following screenshot:

Always type the CSS code EXACTLY as shown in the last screenshot. If you miss a semi-colon here or a colon there, the code won't do what it's supposed to do.
- Click OK. The stylesheet dialog goes away and you return to Page Manager. Notice that the page in Site Designer is now wider.
- Save your work and preview the website. Confirm that the page now appears wider.
- Close the preview window.
You just added a style to your stylesheet that caused it to make your web pages wider. The stylesheet is just one of the features that you can access by activating the Advanced design features, but we'll use it extensively to alter the look and feel of your web pages in Chapter 8.
-
No Comment
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.