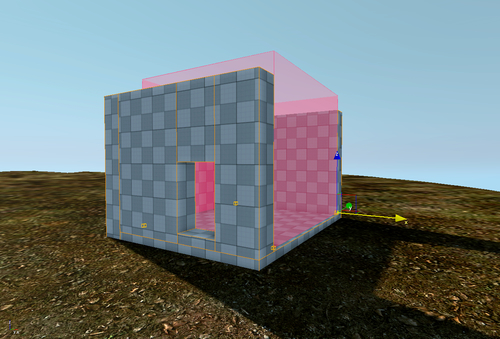
Open any level and set up a small structure, as seen in the next screenshot examples.
- On the Rollup Bar, go to Area | VisArea.
- Place the VisArea shape around your room.
- Set the height.
- Try to stay on the grid.
- Keep the shape of the VisArea as simple as possible.

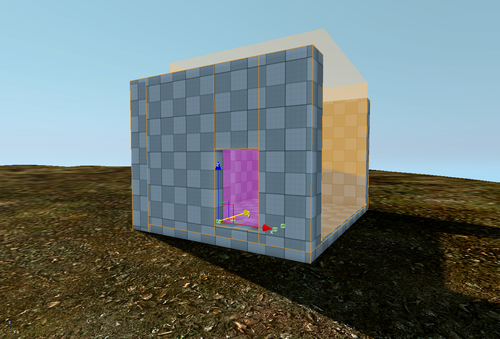
Next, we must create a portal for our room.
Portals are used to add a visual "entrance" into the VisArea.
- Create the portal shape according to the size of the entrance by creating the portal area with four points and aligning them to the outside and inside entrance points.

Keep the size as small as possible. (Also, the size of the portal can't be bigger than the VisArea itself.)
The portal has to be half inside the VisArea. (Being in the top and front view helps.)
If you leave the VisArea (indoor), everything behind you will disappear, including the walls that are located inside.
You will need a wall inside the VisArea and a wall outside the VisArea.
VisAreas and Portals allow for complex effects, such as achieving underwater rooms or expansive interiors, while rigidly controlling what is being rendered at the time. They are typically used to remove entire building interiors from rendering when the player views them from the outside. It also allows you to do the opposite, where all exterior rendering is disabled and only the objects within the VisArea are rendered. In either case, more control is given directly to the designer.
The ambient color parameter specifies which ambient color should be inside the VisArea or portal. This should be thoroughly considered, as the color difference between objects in a portal with a different ambient color than the attached VisArea will cause discontinuity in lighting and visual quality.
