8.3. Using Page Transitions
Page Transition is a legacy feature carried forward from FrontPage versions that allows designers to create an effect of transition when a user browses from one page to another. Page transitions target four events: Site Enter, Site Exit, Page Enter, and Page Exit. As their names suggest, the transition associated with an event happens when the user enters or leaves a Web site or a Web page.
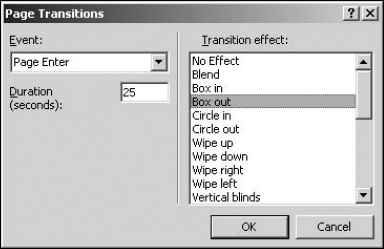
You can specify the page transitions settings by choosing Format ![]() Page Transition. As shown in Figure 8.6, the Page Transitions dialog box allows you to choose the event, the transition effect, and the duration within which the transition takes place.
Page Transition. As shown in Figure 8.6, the Page Transitions dialog box allows you to choose the event, the transition effect, and the duration within which the transition takes place.
Figure 8.6. The Page Transitions dialog box

In the Code view of the Web page (after you apply a page transition effect to the Web page), a new Meta tag is added to the <head> section of the Web page HTML code. For example, the following code shows the Box out transition effect for 25 seconds when a user browses to this particular page:
<meta http-equiv="Page-Enter" content="revealTrans(Duration=25.0,Tran sition=1)" />
