Your site has many different kinds of pages. Some are simple and transactional, presenting visitors with a few options and asking for a decision. Others, such as search result pages or retailer catalogs, contain paginated lists through which a visitor can navigate. Still others, such as blogs and articles, contain content for the visitor to read.
Each page carries its own design and usability constraints.
Transactional pages must offer visitors a clear decision and show possible courses of action.
Search result pages should make it easy to browse through results, with elements such as pagination.
Content pages should provide readable content alongside headings and images.
Any web designer will tell you that this means important content should appear at the top of the page so visitors can see it without having to scroll down. Of the three kinds of pages outlined above, those containing content are usually the longest. When a page extends beyond the visible window of a web browser, visitors need to scroll to read it all.
Scrolling behavior is a measurement of visitor attention. You can tell which content is better by the number of visitors who scroll to the bottom of an article. If all visitors stop scrolling at a certain point in a page, you know they’ve either found what they were after, or have tuned out.
In October 2007, WIA vendor ClickTale published a study of 80,000 page views collected over one month in 2007 (http://blog.clicktale.com/2007/10/05/clicktale-scrolling-research-report-v20-part-1-visibility-and-scroll-reach/). 91 percent of pages analyzed were long enough to contain a scrollbar—that is, when rendered, their heights in pixels exceeded that of the visitor’s browser screen. Data below the visible page is considered “below the fold,” and is less likely to be seen.
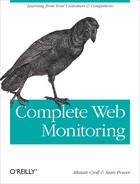
Scrolling depends a great deal on the typical height of a browser window. The fold varies from visitor to visitor based on the type of browser, any toolbars or plug-ins, and the desktop and window size. As Figure 6-1 shows, there are three clear peaks in the data from the study at 430, 600, and 860 pixels. These represent the most common browser and toolbar settings on the three most common screen heights at the time (800×600, 1024×768, and 1280×1024). Today’s variety of monitor sizes and the growing popularity of mobile devices mean these results are changing significantly.
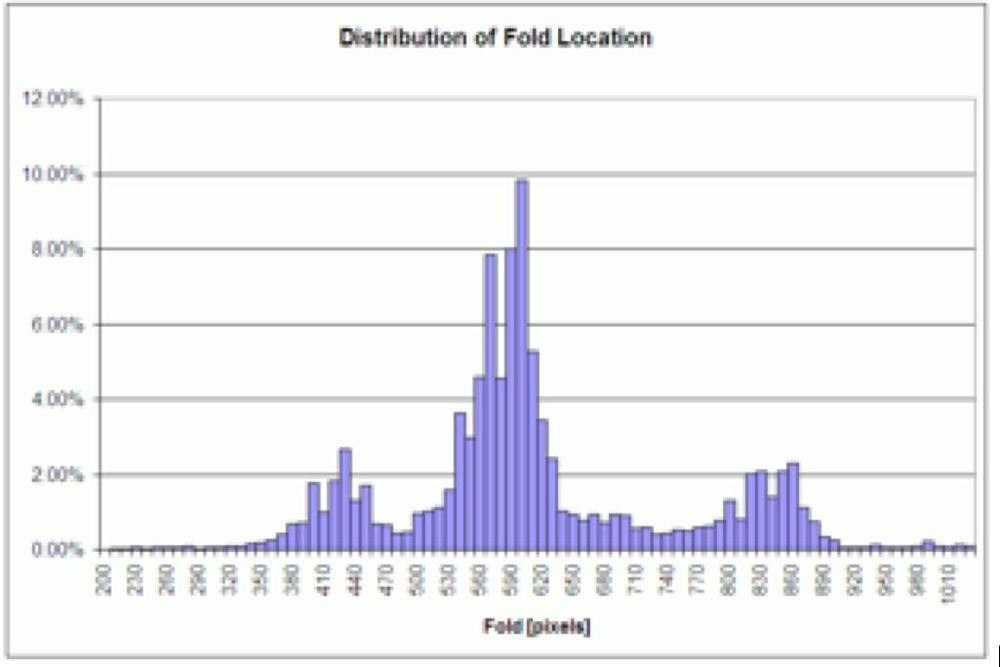
Regardless of the varying heights, a consistent number of visitors—22%—scrolled to the bottom of the page, as shown in Figure 6-2.
Figure 6-2. Percent of visits analyzed in the ClickTale study that made it to the bottom of the page
As the study says, “the same number of page viewers will tend to scroll halfway or three-quarters through a page, regardless of whether the page size is 5,000 pixels or 10,000 pixels” (http://blog.clicktale.com/2007/12/04/clicktale-scrolling-research-report-v20-part-2-visitor-attention-and-web-page-exposure/). Just to be clear: if you have content at the bottom of your page, 71% of visitors won’t see it.
Tracking scrolling is only one measure of visitor attention. You also want to know how much time visitors spent on different parts of the page. Did they dwell on the uppermost portions of the page, or spend equal amounts of time throughout it?
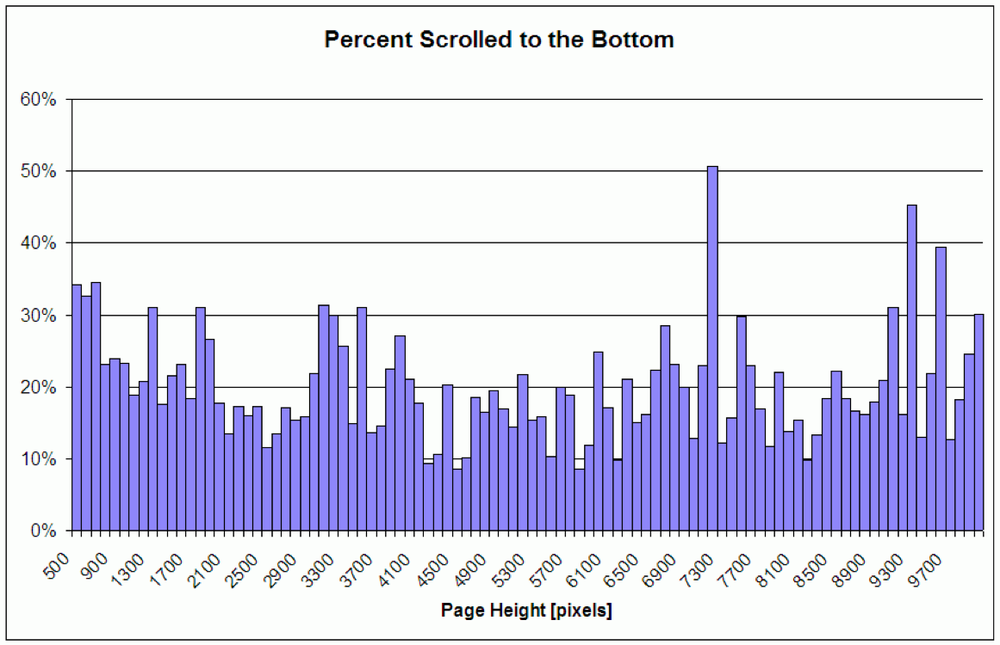
To understand this, ClickTale plotted the number of seconds spent on various parts of the page for pages of different heights (shown in Figure 6-3).
The study showed that people spent most of their time in the top 800 pixels of a page regardless of its height, and that they spent slightly longer at the bottom of the page, possibly because they were interacting with navigational buttons or because they simply dragged the slider to the foot of the page.
This study doesn’t segment scrolling behavior by page type. We would expect to see significantly different numbers if we were to analyze only content pages where visitors had a reason to review the entire page or only pages with a simple yes/no decision.
You’ll also get very different results depending on whether the pages you’re analyzing are part of a media site, a SaaS application, a transactional site, or a collaborative portal, and based on what your visitors are trying to accomplish.
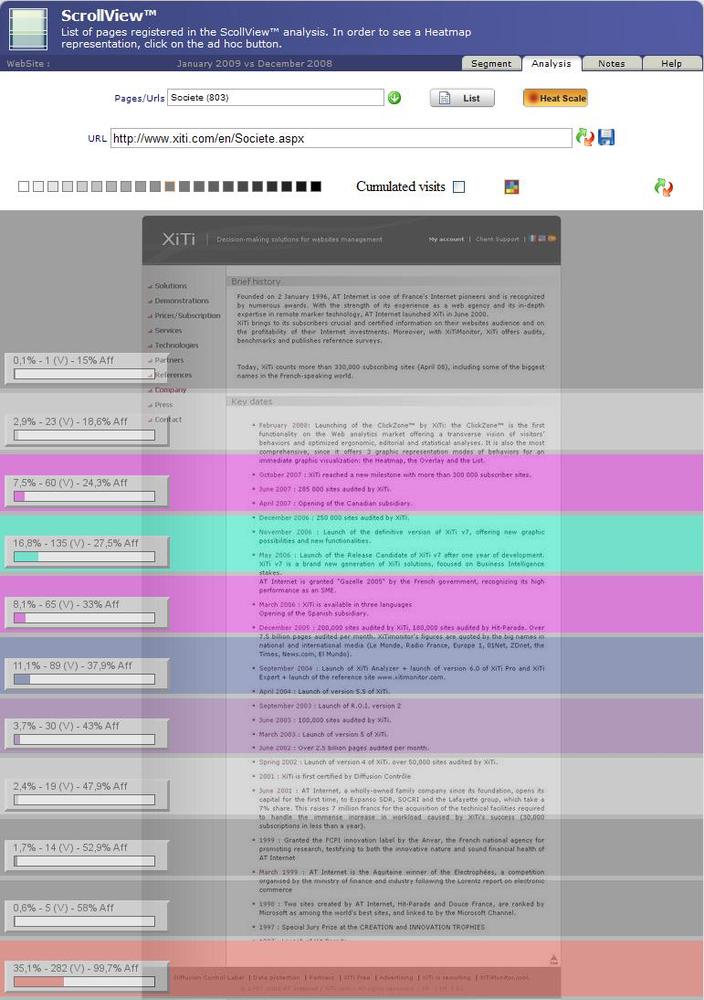
Figure 6-4 shows an example of a report for a page, showing how many visitors scrolled how far down within the page.
Using this data, you’ll know how far visitors are reading before going elsewhere. For media sites, this kind of WIA report will tell you how likely visitors are to see advertising embedded in the page. For collaborative sites, the report can show you how many visitors are making it to the comment threads below a post.