Adding and Positioning Text
Adding and positioning text in your games can all be done with one line of code, simply called the Text command. When you enter the Text command, you specify what text is to be included, where it is to be positioned, and how it should be justified. Here is an example of a line of code that will create a line of text that says “Your Score Is:”:
Text 100,20, "Your Score Is: ",True,False
If you positioned this text in the right location and then ran the program, you should get the same result as seen in Figure 13.7.
Figure 13.7. Entering the code to create the text above is simply a matter of using the Text command.

Now let’s dissect the code we created to see how we created this text:
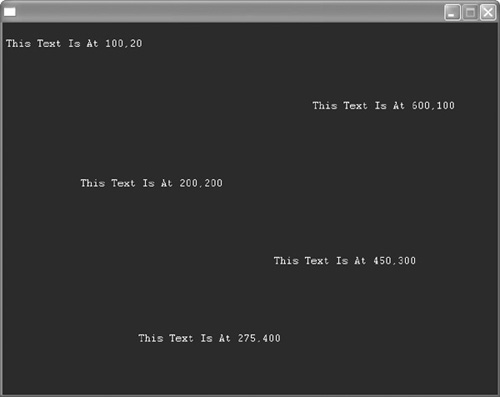
Text 100,20,—The word Text starts the command and is followed by two numbers separated by commas. The first number represents the x coordinate for the position of the text, and the second number represents the y coordinate. In this example, the 100 represents how far in from the left the text should appear, and the 20 represents how far down from the top the text should appear. Figuring out the exact positioning of your text will take some trial and error, so experiment with different values. Figure 13.8 shows text positioned at different coordinates throughout the screen.
Figure 13.8. Figuring out the positioning of text on the screen will take some trial and error.

"Your Score Is:"—The actual text that you want to have appear on the screen should be entered between quotation marks. In this case, the text that is within the quotation marks, Your Score Is:, will appear onscreen.
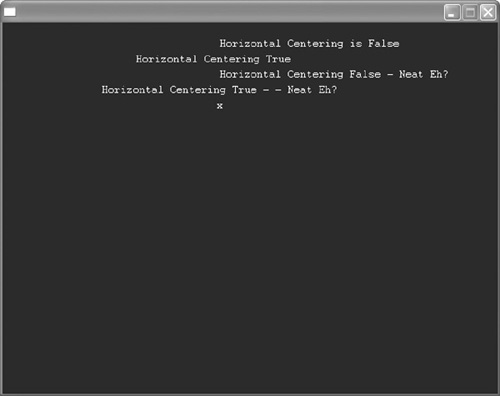
,True,False—These next parts of the code are optional, but they allow you to justify the text within a line. Either one can be made True or False. The first word, in this case True, either turns off or turns on horizontal centering. When horizontal centering is turned on, the text is centered around the x position you have set; otherwise, it is left justified starting at the x coordinate. The best way to understand this is to look at an example. Following are four lines of code, each positioned at the 280 mark for the x coordinate (the 280 mark is actually marked with an x in the last line of text). Notice how the two lines of code that were set to True for horizontal centering are centered around the 280 point, while the ones that were set to False are left justified at the 280 mark. See the results of the following in Figure 13.9.
Figure 13.9. You can adjust the horizontal settings for your text. The x in this image represents the center point.

Text 280,20, "Horizontal Centering is False", False, False Text 280,40, "Horizontal Centering True", True, False Text 280,60, "Horizontal Centering False - Neat Eh?", False, False Text 280,80, "Horizontal Centering True - - Neat Eh?", True, False Text 280,100, "x", True, False
The code with the horizontal centering set to True is centered around the x coordinate.
The second word of the code, in this case set to False, deals with the vertical centering around the y coordinate that you specify. True centers the text vertically, while False does not.
Now that you’ve seen the code, it’s time to put it into action. The only hard part about adding the Text line of code is entering it in the right location. The Text code needs to be placed within the game loop, between the RenderWorld line and the Flip line. Open the file called demo13-06.bb, which is a program that contains a sphere and a cone and that has some collisions set up.
Add the following line of code (in bold) between the RenderWorld and Flip commands:
; This following code makes our program run While Not KeyDown(ESC_KEY) x#=0 y#=0 z#=0 If KeyDown(LEFT_KEY)=True Then x#=-0.1 If KeyDown(RIGHT_KEY)=True Then x#=0.1 If KeyDown(DOWN_KEY)=True Then y#=-0.1 If KeyDown(UP_KEY)=True Then y#=0.1 MoveEntity sphere,x#,y#,z# UpdateWorld RenderWorld Text 10, 20, "Score: ", False, False Flip Wend End
Take a look at Figure 13.10 to see the results.
Figure 13.10. If you ran the program now, you would see the word “Score” in the top-left corner.

Note: Positioning
The location where you enter code is very important when it comes to the Text command. It needs to be inserted between the RenderWorld and Flip commands. Don’t believe me? Try placing the Text code anywhere else. Either the program won’t run, or you won’t be able to see the text on the screen.
