Slow and steady wins the race—an old adage, but extremely pertinent. Many of you would definitely agree that the key to successful project implementation is a good design. The more robust, flexible, and scalable the design is, the smoother its development turns out to be and further still its maintenance. A good, well-thought design (no matter what technology you may choose) avoids glitches in the later stages of the software development lifecycle.
Documentum is still not a very widely understood technology and thus necessitates building upon a good design. This chapter contains some basic guidelines to be followed and some good design practices that will ensure that a Documentum solution meets acceptable standards and does not cause any known issues during the varied stages of development, deployment, and maintenance/future releases.
Documentum is an exciting technology but needs to be understood and designed well. Look at the following points before starting design and development:
- Analyze the website structure and navigation flow.
- Identify the nature of content on the site and classify it as purely static, frequently updated, purely dynamic, etc.
- Classify the kinds of content, such as images, text documents, banners, tables, and rich media (the list could vary depending upon the nature of your website).
- Run through each and every page on the website and identify the pages that a business user can create/contribute to, and the ones that necessarily require the involvement of the application development team (IT staff).
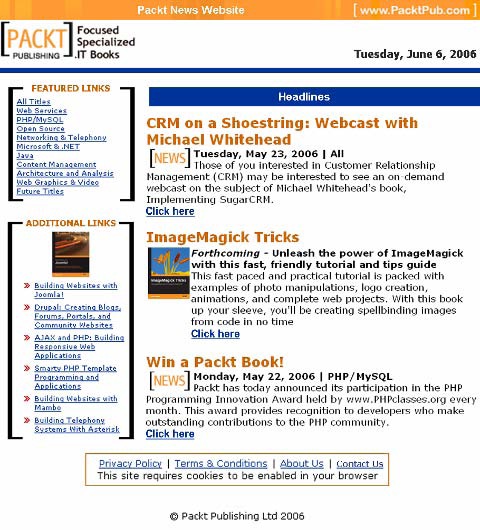
The best way to learn anything is through examples. Let us take up a simple case study of a fictitious newspaper website that chose to publish its online version via Documentum Web Content Management system. Figure 10.1 shows the homepage of the website, displaying its header section, footer section, main body (center pane), and side navigational links.
Most websites have a similar basic kind of layout and differ mostly in the structure and look and feel of the pages. If you study the homepage carefully, you will notice that it can be divided into the following sections:
- Header, displaying the newspaper website name, date, and publication company
- Footer displaying copyright information and other links like Privacy Policy, Contact Us, etc.
- Side navigation links for the various pages in the website
- Center pane displaying the selected news article

Figure 10.1: Homepage of a fictitious newspaper website
The idea behind using Documentum WCM to manage this site is that irrespective of the website page, the header and footer always remain the same and the structure of the website remains constant, displaying the side navigation links and the center page content.
Every single day, the look and feel of the page remains the same—what changes is the actual news content and the names of the news articles or links.
Imagine the newspaper content contributor staff relying on the IT staff to create and update header date, side navigation links, and articles every day based on the contextual news for the day.
Enter the world of Documentum WCM. We will now discuss, through this simple example, how to define templates and structures of website components using the rich array of features provided by Documentum.
Once the Documentum WCM design is in place, the newspaper business team will simply use the Documentum system to create, update, and publish articles every day to keep the newspaper site up to date and running without involving the technical IT staff!
