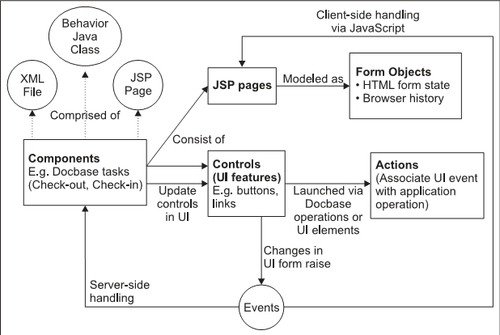
Documentum WDK application framework is vast and comprises of several units such as components, actions, and controls. It is vital to understand each of these and their interrelations before you jump into configurations/customizations and developing your own custom components. Figure 24.3 loosely depicts how the various WDK application elements interact with each other within the confines of the WDK framework.

Figure 24.3: WDK application elements' relationships
Let us now discuss figure 24.3 in detail:
- Components: These consist of JSP pages and the controls within these JSP pages. Components are reusable units in the WDK framework and perform Docbase operations such as check-out, check-in, export, etc. Each WDK component consists of an XML configuration file, an associated behavior Java class, and at least one JSP page.
- Controls: These represent UI features (buttons or links) and provide standard web functionality and operations such as validations, formatting, etc. Controls can be reused in multiple JSP pages and raise events due to changes made to these elements in UI forms.
- Forms (JSP pages): WDK models JSP pages as Form objects on the server to serve two purposes:
- Actions: Actions are launched either by a Docbase operation (such as check-out) or via a UI form element (such as button, menu item, etc.). Actions relate a UI event with an application function.
- Events: Events are raised whenever a user action causes changes in the element states in a UI form. Events are either handled client-side via JavaScript in the associated JSP page or on the server, by the associated component.
Some of these terms might not be very clear right now. However, you may go through the Documentum WDK Development guide to get a better understanding. As we proceed with the examples in this chapter, these concepts will definitely become much clearer.
