In this section, we will explain in detail how to test the Web View functionality:
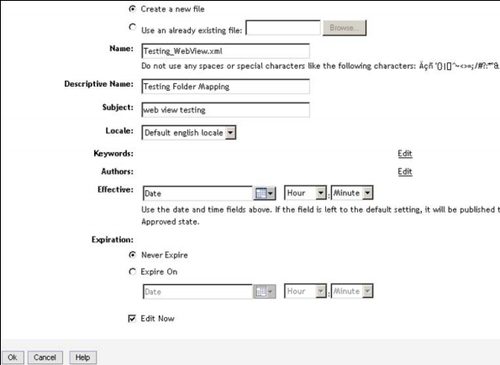
- Log in to Web Publisher and create some content using a template as shown in figure 22.8.

Figure 22.8: Creating some content and filling in relevant properties
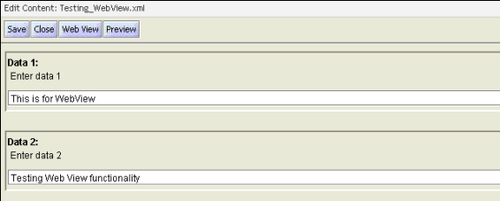
Fill in the template fields in Web Publisher template editor as shown in figure 22.9.

Figure 22.9: Filling in template fields for the content
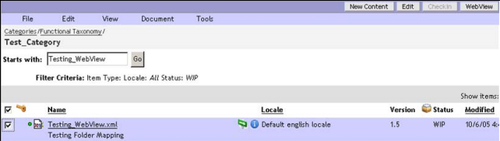
- Check-in the newly created content. Then select the checkbox against the content and click on the WebView button shown at the top right-hand side of the screen as shown in figure 22.10 (or you could choose the View | Web View menu option instead).

Figure 22.10: Web View button shown at the top right
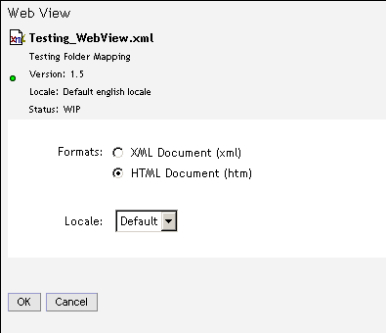
- Depending upon the associated Presentation files (XSL), the various rendition formats of the content file are shown. You can choose the required rendition to be web viewed and click on OK.
In our case the default XML format and the HTML format are shown for the selected content file, as shown in figure 22.11.

Figure 22.11: Selecting rendition format of the content file
- Documentum SCS publishes the selected content file to the web server and opens up a browser window pointing to the published file directly from the web server
webrootas shown in figure 22.12.Note that the layout for the content file shown in the figure was specified in the associated XSL (Presentation file) and is not something that Web View automatically does for you.

Figure 22.12: Web View browser
This is it. Web View worked! Note that the URL in the browser window (as we discussed earlier) is a concatenation of Web Server URL Prefix and Published folder structure under the Target root directory on the web server.
