A stylized heart shape is a familiar symbol. It can signify love and also a range of services and businesses—health and fitness, medical and pharmaceutical, caring, and match making.
In iWork, we can create an original heart shape in a few steps, beginning with a triangle, one of the basic geometric shapes.
The following steps describe how to turn a triangle into a heart.
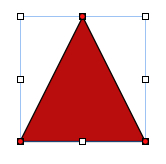
- Choose a triangle from the Shapes drop-down menu.
- In the Graphic Inspector, click on the Fill drop-down menu and choose Color Fill. Click in the color well and choose a shade of red in the Colors Viewer to change the default color of the triangle.
- Make the triangle editable. Go to Format|Shape|Make Editable.

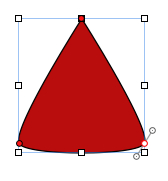
- The editable triangle shows red dots—editing points. Double-click the lower two editing points. They become rounded, and when selected, each shows two gray propeller-like handles. Click and hold on the propeller tip, and rotate and extend it to change the curves of the shape.
- Repeat this with the second propeller blade.
- Next, click to select the second editing point and rotate its propellers to give a symmetrical curve to the other side of the shape.

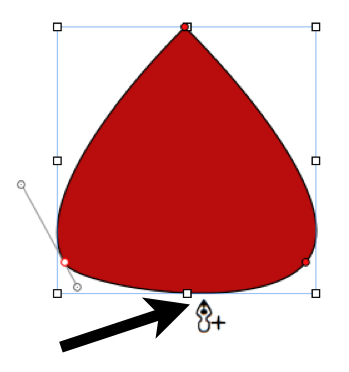
- Add an editing point in the middle of the lower side of the shape to make a dip. Press the Option key and move the cursor to the outline of the shape. When it turns into a small pen with a plus sign, click, and an additional editing point appears.

- Move the new editing point towards the center of the shape by pressing the keyboard Up arrow.

- Double-click on the editing point to make it angular.
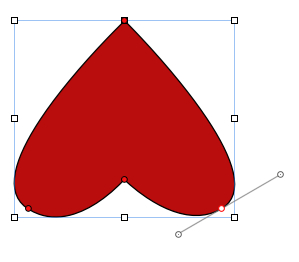
- Rotate the propellers of each of the editing points to achieve the desired look.
- If you want a stronger inward curve, add two more editing points to the sides and curve the outline of the heart inwards.

- To delete the added points, if you change your mind and decide that you prefer it as it was before, click on the editing point to select it and hit either the Backspace or the Delete key.
- Rotate the heart to turn it the other way up. Click away from the shape and then click once again on it, to select without activating the editing points. Press Command and drag one of the handles to rotate. You can rotate in 45 degree increments by pressing Command + Shift while dragging. Stop when the shape is vertical, or don't press Shift and deliberately leave it slightly tilted.
We can also draw the heart with the draw tool, the last icon in the Shapes menu.
Choose the draw tool and click in an iWork document. Each new click creates a dot linked by a line to the previous dot. Four connected dots will make an angular shape. Make it editable, thus: Format | Shape | Make Editable. Then, curve the line where needed, by double-clicking the editing points.
If you want two hearts in the logo, you don't need to create a new shape from scratch. Select the heart and copy it—type Command + D. Rotate each shape slightly to create a "meeting hearts" effect.
There are a number of heart symbols in the character palette that can be used for logos or clip art.
To open the character palette, go to Edit | Special Characters.

Heart symbols are in Character Palette | Symbols | Miscellaneous. Click on a symbol and drag it into an iWork document. To use one of these as a graphic image, enlarge the symbol as you would enlarge text; give it a color, make a screenshot or export the document to PDF or iPhoto, and then crop.
To give the shape more substance, we can use the Gradient or Advanced Gradient fills in Graphic Inspector. Gradient Fill blends two colors within a shape. Advanced Gradient Fill allows blending of more than two colors. Click on the color well and choose the blending colors in the Colors Viewer. In this example, (the following image) there are two different shades of red on the sides and white in the middle.

- The Making symbols from Character palette into clip art—where to find clip art for iWork recipe in Chapter 6, Graphic Design—Working with Clip Art and Making Your Own
