This is a very interesting way to use a portfolio. It is sometimes advisable to use portfolios in different ways so that we do not get used to the same process. Besides, designing activities that are not alike enhances the course. We will embed a Box.net folder in our Moodle course.
We have to create an activity in this recipe because we need to embed a folder in it. The purpose is that students should upload a file in this folder. Its advantage is that we are using the portfolio directly from our Moodle course.
Before embedding a Box.net folder in our Moodle course, we need to create a folder to embed. Apart from that, we need to choose the characteristics of the said folder. Log in to your Box.net account and follow these steps in order to create a folder:
- Click on Files on the upper ribbon.
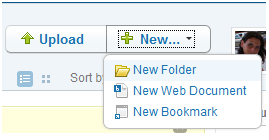
- Click on the downwards arrow in New and choose Folder, as shown in the following screenshot:

- Complete the Folder Name block.
- Click on the ring button Invite people to upload or download files.
- Click on the downwards arrow in Access Type and choose Editor.
- Click Okay.
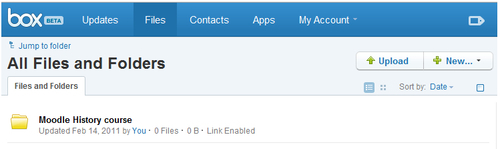
- The folder has been created, as shown in the following screenshot:

- Click on the folder you have just created, in this case Moodle History course, as shown in the previous screenshot.
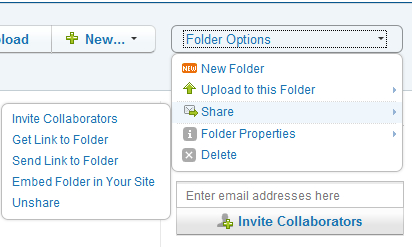
- Click on the downwards arrow in the Folder Options block, as shown in the following screenshot:

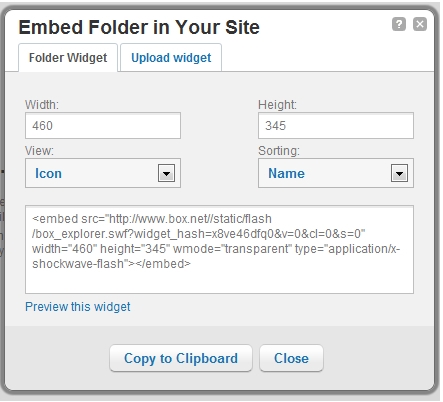
- Click on Share | Embed folder in your site (if you do not want to embed the folder you can click on Get Link to Folder and copy the URL. You can make a link in the Moodle course). A pop-up window appears, as shown in the following screenshot:

- Copy the HTML code and click on Close.
We have just copied the HTML code that we need to paste in our Moodle course in order to embed the Box.net folder. Therefore, we now need to create an activity. Follow these steps:
- Click on Add an activity | Offline activity within Assignments.
- Complete the Assignment name and Description blocks.
- Click on the Edit HTML source icon and paste the HTML code.
- Click on Update.
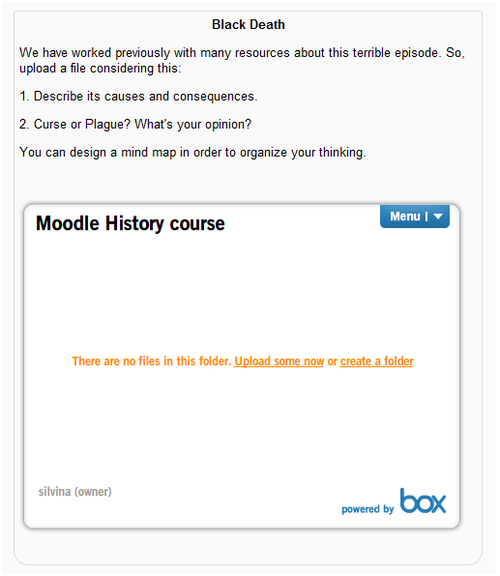
- Click on Save and display. The activity looks as shown in the following screenshot: