In this recipe, vector graphics are to be converted into bitmaps. That is to say, we do need to convert them because there is a simple process that we can carry out. It is very easy, but we need to use a free and open source software. Let's get ready!
This transformation process is done with the help of Inkscape. Therefore, if you do not have Inkscape installed, you can download it from the following website: http://inkscape.org/download/?lang=eng. After downloading it, there are many features that you can learn about and how they work.
After installing Inkscape, search for vector graphics. There is a very interesting website where you can find many kinds of icons: http://www.openclipart.org/browse. Download the SVG clipart and Inkscape will automatically open with the clipart in the middle (if you have previously installed it in your computer). Therefore, follow these steps to start the transformation process:
- Open your default web browser and enter the website URL.
- On the top-right margin there appears a Search block and type the word 'triangle'.
- Click on Search. Many results showing triangles will appear. Click on one of them.
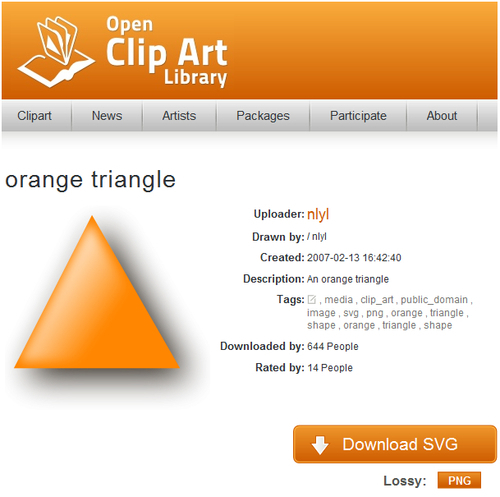
- The image will appear bigger. Click on Download SVG | Open, as shown in the following screenshot:

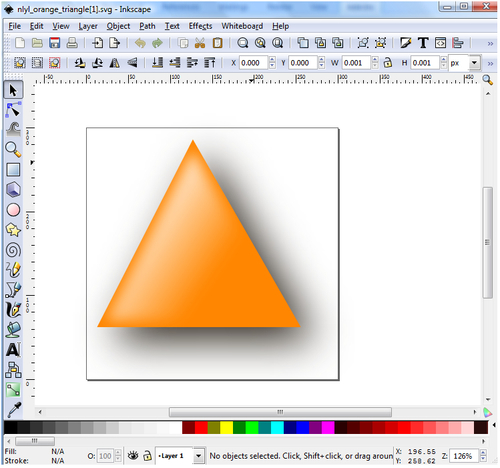
- Inkscape will open automatically and the clipart will appear, as shown in the following screenshot:

- Select File | Save. Save the file as
triangle.svg, for example. - Click on Save.
We have just selected the clipart and saved it in Inkscape as .svg. Now, it is time to transform this .svg into a bitmap (.png file). Therefore, these are the steps to follow in order to carry out the transformation:
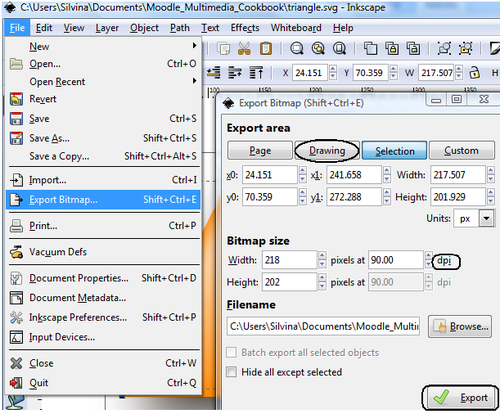
- Click on File | Export bitmap, as shown in the following screenshot:

- Export area block will appear showing many export options, as shown in the previous screenshot.
- Write 30 on the first dpi textbox, as shown in the previous screenshot (it says 90).
- Click on the Drawing button, as circled in the previous screenshot.
- Click on the Export button, as shown in the previous screenshot.
- Inkscape has transformed or exported the drawing in
.PNGformat.Note
PNGis an open image format that has lossless compression, as we have already dealt with in Chapter 7, Working with Bitmap Images and Photographs. Moodle, Hot Potatoes, and Quandary 2 work very well with these types of files. We have worked with thePNGformat due to the fact that the images are small in size.
- Chapter 7, Uploading images to Moodle recipe
