In this recipe, we focus on the Red Planet—Mars. We work with a website that will allow us to embed a map of Mars. Therefore, visit: http://hubblesite.org/gallery/album/pr1999027f/. Apart from embedding the map, we also have the possibility of saving the image of the said map so that we can upload it to our Moodle course.
We can also add more information about this planet. Therefore, we can look for data for educators in the following website: http://tinyurl.com/49agtvy. According to the type of activity that we are going to develop, we can choose an appropriate link.
Now, it's time to Moodle it!
We design the following activity in two parts. The first part is a resource and the second part consists of the production of our students (the result of the trip). Thus, we ask our students to travel to the Red Planet, but before doing so we have to give them information about the place to visit. Follow these steps in order to add the resource in our Moodle course:
- Click on Add a resource | URL.
- Complete the Name and Description blocks.
- Complete the External URL block within the Content box. Copy the following URL: http://tinyurl.com/4lvm2jy.
- Click on Save and return to course. The activity looks as shown in the following screenshot:

We are going to embed the map of Mars because we do not want our students to get lost. After that, we ask them to write down their experience in their virtual journey, including as much information as possible. We can also direct the assignment by guiding them on how to produce their report.
We design the activity in Upload a single file. Therefore, follow these steps in order to add the assignment to our Moodle course:
- Click on Add an activity |Upload a single file within Assignments.
- Complete the Assignment name and the Description blocks.
- Enter the following website: http://hubblesite.org/gallery/album/pr1999027f/. Click on EMBED and copy the HTML code that appears.
- Go back to the Moodle course, click on HTML, and paste the HTML code that you have copied before. Click on Update.
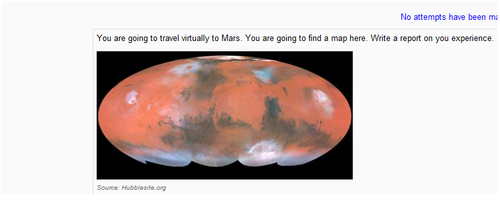
- Click on Save and return to course. The activity looks as shown in the following screenshot:

Image credit: http://hubblesite.org/gallery/album/pr1999027f/.
Photo credit: Steve Lee (University of Colorado), Jim Bell (Cornell University), Mike Wolff (Space Science Institute), and NASA.
