Customizing the Background Color
After you explore the header image settings, you may want to pick a background color or image that complements your header. With the Background options in the Twenty Ten theme, you can. Here's how:
- In the WordPress Dashboard, choose Appearance
 Background.
Background.
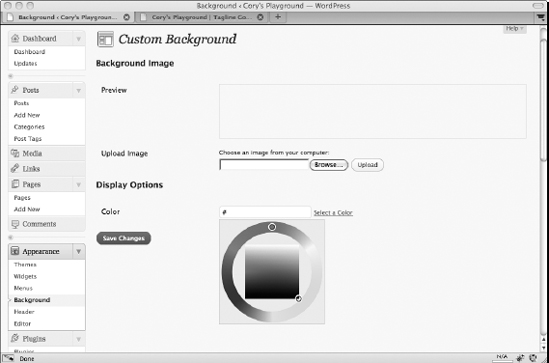
The Custom Background page opens in your Dashboard, displaying all the options for the custom background feature.
- In the Display Options section, enter the HTML color value for your desired background color in the Color field.
Color values are defined in HTML and CSS by six-digit hexadecimal codes starting with the # sign, such as #000000 for black or #FFFFFF for white. (As noted in Book VI, Chapter 4, adjusting hexadecimal colors is one of the easiest ways to tweak the colors in your theme for a new look.)
Alternatively, you can click the Select a Color link to access a color picker and select just the right color you want, as shown in Figure 1-8. The color picker automatically provides the six-digit hexadecimal code for your color choice.
- Click the Save Changes button.
This saves your changes and applies them to your site.
Figure 1-8: The Twenty Ten theme's background options.

If you want something a little more substantial for your background than just a simple color, you can also upload an image to use as a background on your Web site. A background image adds some flair to your site. To upload a new background graphic, simply follow these steps:
- On the WordPress Dashboard, choose Appearance
 Background.
Background.
The Custom Background page loads in your Dashboard.
- Scroll to the Upload Image section (refer to Figure 1-8).
- Click the Choose File button.
A window pops up asking you to select an image from your computer's hard drive.
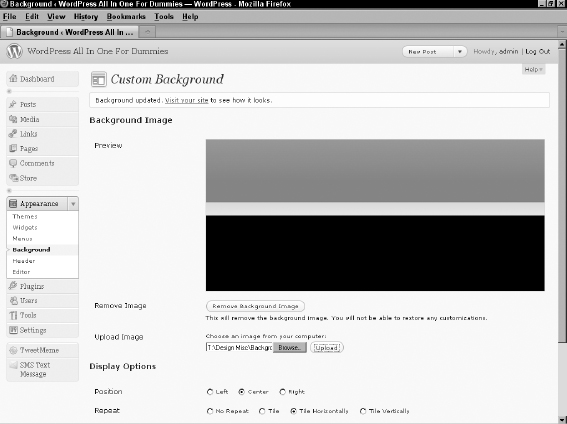
- Click the Upload button, as shown in Figure 1-9.
- On the WordPress Dashboard, choose Appearance
Figure 1-9: Twenty Ten's background uploader.

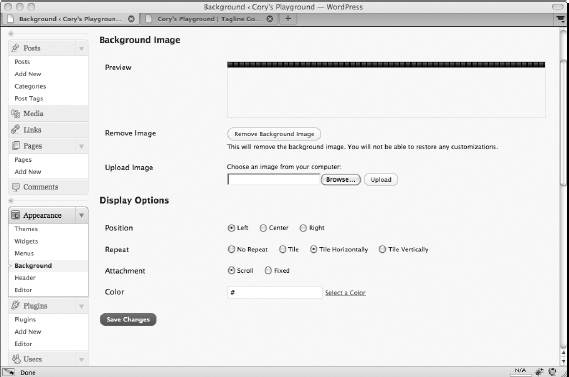
After you upload a background image, new display options appear (see Figure 1-10) that allow you to place your image exactly how you desire. Select any of these features and the Preview window shows you how your background image will display.
Figure 1-10: Background image display options.

- Position: This is where you want the image placed or pinned with options for image to start at the left side, center, or right side of the theme background.
- Repeat: This sets how you want the image to tile or repeat across the page. If you want one image without tiling, set Repeat to No Repeat.
- Attachment: This sets whether the background image scrolls with the page in the browser or is fixed in one place no matter where the page is in the browser.
- Color: This sets the solid color that will display behind your background image
After you finalize your selections, click the Save Changes button and view your site for the exact look.
![]() If you upload the wrong image from your computer or the image doesn't look the way you hoped, tHere's a convenient Remove Background Image button on the Custom Background page. Using this button completely removes the image from the Custom Background settings and allows you to start over with a different image.
If you upload the wrong image from your computer or the image doesn't look the way you hoped, tHere's a convenient Remove Background Image button on the Custom Background page. Using this button completely removes the image from the Custom Background settings and allows you to start over with a different image.
