Changing Your Header Graphic
Creating unique header graphics is one of the fastest ways to personalize a site and make it unique. The header graphic is typically the strongest graphic design element. Positioned at the top of your theme, a header graphic often includes a logo or other information about your site or business.
Here are some elements you might include in your header graphic:
- Business name or logo: This sounds obvious, but the header graphic is the prime way to identify the site. If you don't have a logo, this can be as simple as stylizing your business name, but your brand identity needs to be prominent and polished in the header graphic.
- Profile photos: If it's for a blog, or an independent professional's site, say for a real estate agent, you might want to include a studio-quality profile photo of the person to help your site guests know who they're dealing with and to add a touch of warmth.
- Taglines, important slogans, and keywords: Use the header area to tell your site visitors something about your site or business.
- Contact information: If you're doing a small business Web site, including phone and address information is vital.
- Background images: Be creative with the header image behind all this information. Use a pattern or graphic that matches your brand colors and doesn't distract attention from the vital information you want to communicate.
![]() Most new WordPress themes, particularly premium themes, allow you to upload new header graphics over existing ones easily from the WordPress Dashboard. Sometimes this is called a Custom Header Uploader script or feature. This feature allows you to turn off HTML overlay text and use only graphics for your header, too.
Most new WordPress themes, particularly premium themes, allow you to upload new header graphics over existing ones easily from the WordPress Dashboard. Sometimes this is called a Custom Header Uploader script or feature. This feature allows you to turn off HTML overlay text and use only graphics for your header, too.
You can personalize your header graphic the following ways:
- Replace or overwrite the theme's existing header image with an appropriate image of your choosing.
- Use a repeating graphic pattern.
Using a repeating graphic pattern is similar to using a repeating background image, which we discuss in the earlier “Positioning, repeating, and attaching images” section. In this section, we explain how to find and replace your existing header image (in the free Quick-Vid theme from iThemes) by using the Custom Header feature found in many WordPress themes. Figure 4-3 shows the Quick-Vid theme's default header image.
Figure 4-3: The default header of the free Quick-Vid theme from iThemes.

Considering the image dimensions
Generally, you want to replace the existing header image with an image that has the exact width and height dimensions. To determine the dimensions of the existing image, find the default header graphic and open it in an image-editing program, such as Adobe Photoshop. Create (or crop) your new header graphic to the same dimensions (in pixels) to minimize problems when adding the image to your theme.
![]() I find Photoshop Elements is a handy design software tool for basic image editing. It has significantly fewer features than its bigger and older brother, Photoshop, but for most image-editing jobs, it does great for a fraction of the price.
I find Photoshop Elements is a handy design software tool for basic image editing. It has significantly fewer features than its bigger and older brother, Photoshop, but for most image-editing jobs, it does great for a fraction of the price.
Uploading a header image
Depending on your theme, replacing an existing header image is a fast and efficient way of making changes—you simply upload the graphic and refresh your site.
The WordPress Custom Header feature is included in many of the popular themes. To add a new header graphic in your theme with the Custom Header feature, follow these steps:
- On the WordPress Dashboard, choose Appearance
 Custom Header.
Custom Header.
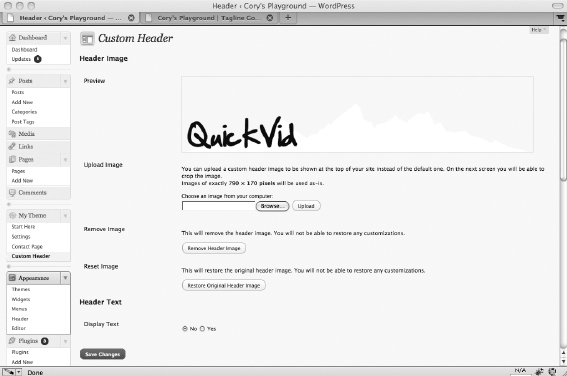
The Custom Header page appears (shown in Figure 4-4) where you can adjust your header area, add or remove text, and upload new graphics.
- Select No on the Display Text option and then click Save Changes.
Because you are uploading only a header graphic, you do not want the default HTML text to show.
- Upload your new header graphic by clicking the Browse button in the Upload Image section.
If your image isn't sized to the specifications given, You'll be asked to crop it to fit.
- Refresh your site and see how your new header graphic looks.
Figure 4-5 shows Cory's photo, site name, and tagline in the new header graphic.
Figure 4-4: The WordPress Custom Header feature.

Figure 4-5: The Quick-Vid theme with a new header image.