Using Custom Shortcodes
One of the most common inefficiencies with plugins is when a plugin wants to add information within the body of a post or page. The plugin developer manually creates a bloated filtering function, hooks into the_content (the function tag that calls the body of the content from the database and delivers it to your web site), and filters it in an attempt to find the appropriate spot to display the information. Fortunately, WordPress has a built-in solution for this. Using the shortcode API, your users can easily choose where in a given post to display the information your plugin is providing them.
The basic premise is that you have a string of data that your plugin dynamically generates, and you want your users to determine where in each post and page it displays. From your users' perspective, they will type a shortcode like this within the body of their content in order to display information from a plugin:
[myshortcode]
On the developer side, you just use the add_shortcode function and add it to your primary plugin PHP file:
<?php add_shortcode($tag, $func); ?>
The add_shortcode function accepts two parameters: The $tag parameter is the string that users will type within the body of their content to make a call to the plugin shortcode (from the previous example: [myshortcode] is what the users type, so your $tag parameter would be: myshortcode. The $func parameter is your callback function (a function that you still need to define with in the body of your primary plugin PHP file, covered in the next section) that returns the output of the called shortcode.
We jump right into a basic usage example, and then we look at some more complex ones. The shortcode function gets added to your primary plugin PHP code, near the bottom, before the closing ?> tag:
add_shortcode('myshortcode','my_shortcode'),
function my_shortcode(){
return "this is the text displayed by the shortcode";
}
In this example, you added the shortcode hook: add_shortcode(‘myshortcode’, ‘my_shortcode’); and you gave definition to the function ($func) called my_shortcode by telling WordPress to output the text: This is the text displayed by the shortcode.
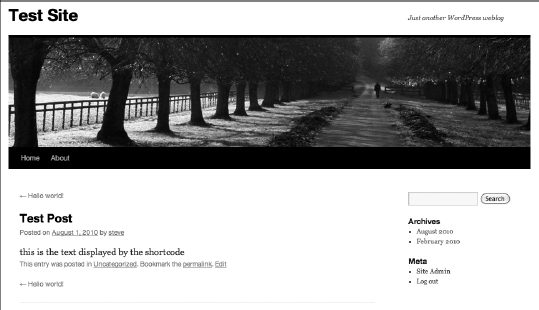
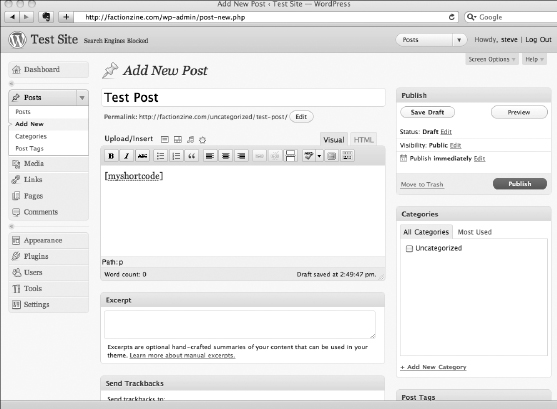
All your user has to do is type [myshortcode] somewhere in the body of his post/page editor (in the Dashboard, Post![]() Add New), as shown in Figure 7-7. When users view the site, the shortcode the user entered in the body of their post is now translated by WordPress and displays the returned value, or output, of the shortcode function, as shown in Figure 7-8.
Add New), as shown in Figure 7-7. When users view the site, the shortcode the user entered in the body of their post is now translated by WordPress and displays the returned value, or output, of the shortcode function, as shown in Figure 7-8.
 Shortcode names must be unique to your own plugin, so you may want to give it a name that is specific to your plugin. For example, if your plugin is called “Super SEO Plugin,” you could name your shortcode: [superseoplugincode] in an attempt to make sure that no other plugin uses your shortcode. Another plugin using a shortcode with the same name will cause a conflict.
Shortcode names must be unique to your own plugin, so you may want to give it a name that is specific to your plugin. For example, if your plugin is called “Super SEO Plugin,” you could name your shortcode: [superseoplugincode] in an attempt to make sure that no other plugin uses your shortcode. Another plugin using a shortcode with the same name will cause a conflict.
Shortcodes can include arguments to be passed into the shortcode function.
<?php
add shortcode('myshortcode','my_shortcode'),
function my_shortcode($attr, $content){
return 'My name is'. $attr['first'] . $attr['last'];
}
Figure 7-7: Post editor showing a simple shortcode.

[myshortcode first="John" last="Smith"]
outputs My name is John Smith.
Figure 7-8: The shortcode is replaced by the returned value of the shortcode function.