Exploring the Layout and Structure
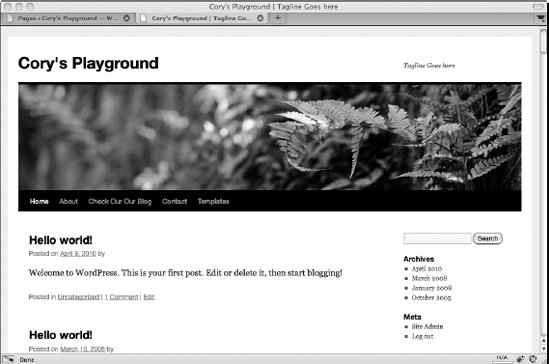
The Twenty Ten theme is meant to offer a clean design style that is highly customizable for the millions of WordPress users who just want a simple look for their site that focuses on their content. As such, the font treatments are sharp and easy to read. Many of the new built-in theme features allow the user to make simple yet elegant tweaks to the theme, including uploading new feature images and adjusting the background colors. Figure 1-1 shows the Twenty Ten WordPress default theme.
Figure 1-1: The default theme for WordPress, Twenty Ten.

The Twenty Ten theme's distinctive layout features include
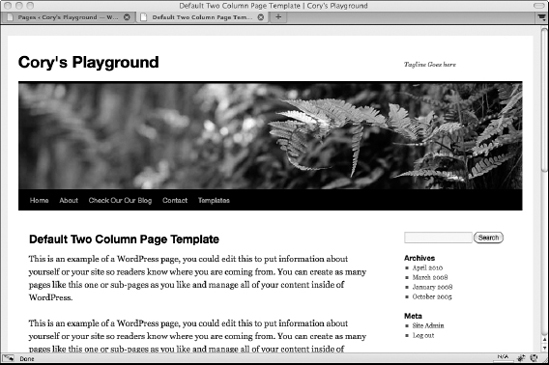
- Two column default layout: The two-column layout — one of the most common layouts for blogs and used more and more on general Web sites — is the default in Twenty Ten and includes a content area on the left, a widget-ready sidebar on the right, and a footer area with four widget-ready spaces. Figure 1-2 shows the standard two-column layout.
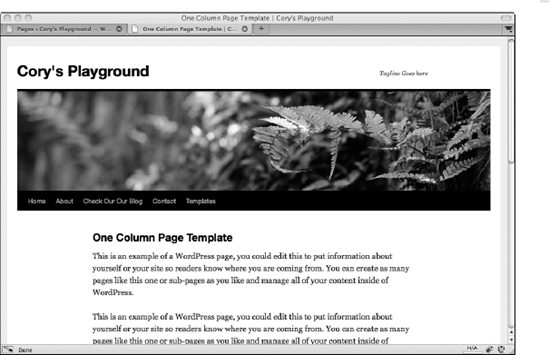
- One-column page layout: Twenty Ten's one-column layout can be applied to WordPress Pages via the page template feature. This one-column layout, shown in Figure 1-3, comes in very handy for such pages as product sales pages, e-mail subscription form pages, photography or portfolio pages, and other content that you don't want bothered by distractions on the sidebar.
Figure 1-2: The Twenty Ten theme's standard two-column layout.

Figure 1-3: The Twenty Ten theme's one-column layout.

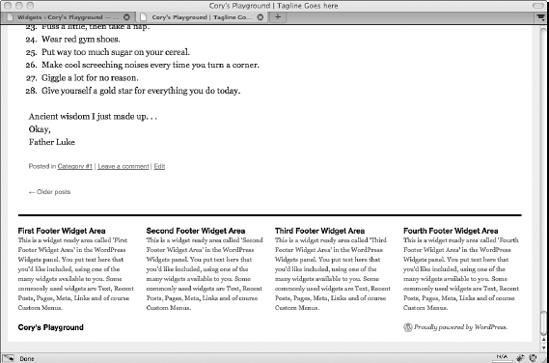
- Widget-ready areas: By default, the footer in the Twenty Ten theme is widgetized so that the footer expands to show any content you add to any of the four widget-ready areas. Figure 1-4 shows the footer space with sample widget content. When this theme is activated in the WordPress Widgets panel, the widget-ready areas are labeled First Footer Widget Area, Second Footer Widget Area, Third Footer Widget Area, and Fourth Footer Widget Area, as shown in the theme design from left to right. Later in this chapter, you discover how to apply the footer widgets to your site.
Figure 1-4: The Twenty Ten theme's footer widget area.

To apply Twenty Ten's one-column layout to a new WordPress Page, follow these steps:
- On the WordPress Dashboard, choose Pages
 Add New.
Add New.
You can also edit an existing Page and apply the one-column page layout by using these steps.
- Add your page title and content into the corresponding areas.
Book IV, Chapter 1 takes you through the steps of writing and publishing a post or a page in WordPress.
- Choose Templates
 One Column, No Sidebar.
One Column, No Sidebar.
The Templates drop-down menu is located under the Page Attributes heading on the right side of the Add New Page screen.
The Twenty Ten theme only has one page template. In some themes, you may see multiple page template options in this menu.
- Click the Publish button.
This saves your new page and publishes it to your site with the One Column, No Sidebar page template assigned to it.
