
APOPULAR ANIMATION REQUEST appearing on the Flash public forums is how to animate a fslat card rotating or flipping 360 degrees. What makes this animation difficult for many to understand is the approach to actually making it. It is easy to assume, since Flash is a two-dimensional program, that adding a third dimension simply is not possible unless the object is redrawn manually one frame at a time. But with Flash, it’s all in the approach, and it doesn’t have to be taken literally. Two dimensions are plenty to work within for this animated effect.

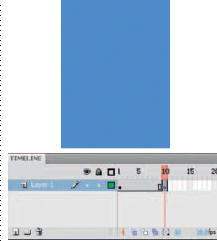
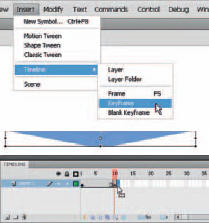
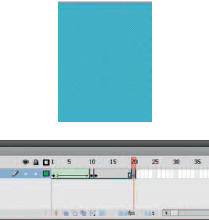
1 Start with a simple rectangle with no stroke around it. Add a second keyframe on frame 10. Select the Free Transform tool ![]() and then the Distort subselection tool.
and then the Distort subselection tool.

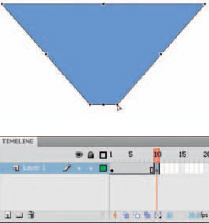
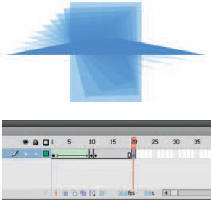
2 Hold down the ![]() key and pull a top corner point away from the shape. With the
key and pull a top corner point away from the shape. With the ![]() key still pressed, pull a bottom corner in the opposite direction.
key still pressed, pull a bottom corner in the opposite direction.

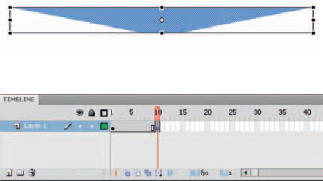
3 Click outside the shape to end the transformation. Select it again, hold down the ![]() key and drag the bottom middle handle upward. The
key and drag the bottom middle handle upward. The ![]() key will constrain the shape vertically.
key will constrain the shape vertically.

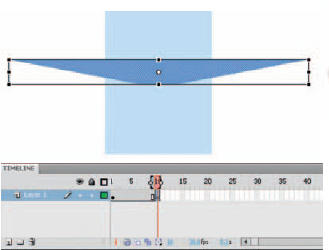
4 Turn on the Onionskin tool so you can see the previous frame. Position the newly transformed shape so that it is centered over the original shape seen through the onionskin.

5 New to Flash CS4 is the ability to apply a shape tween from the context menu in the timeline. So go ahead and apply one.

6 Now that you have the first half of the animation, you need to create the second half. Select frame 11 and insert a keyframe.

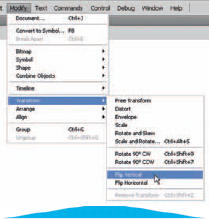
7 Modify the shape in frame 11 by flipping it vertically.

8 Select the keyframe in frame 1 and copy the frame ![]()
![]()
![]()
![]()
![]()
![]() . Next, select frame 20 and paste the frame
. Next, select frame 20 and paste the frame ![]()
![]()
![]()
![]()
![]()
![]() .
.

9 Apply a shape tween to the latter half of your frames. You may experience a misbehaving tween like I did when writing this topic. Let’s fix it.

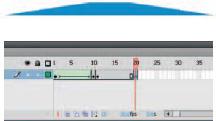
10 Let’s add some shape hints to correct the problem. Select the first frame in the faulty tween and then go to Modify > Shape > Add Shape Hint ![]()
![]()
![]()
![]()
![]()
![]() .
.

11 Drag the red “a” hint to one of the corners of your shape until it snaps.

12 Go to the last keyframe in your tween and drag the green “a” hint to the same respective corner. Repeat this procedure again for the opposite corner.

13 The final visual effect is to mix a slightly darker version of the color of the card and then use it to fill the shapes in frames 10 and 11.

14 The card will not only tween its shape, but also its color from light to dark. This color change makes for a convincing three-dimensional effect.

Hot Tip
While writing this topic, I experienced a common weakness with shape tweens in Flash. Due to the nature of vectors and how Flash tries to calculate what it thinks you want to achieve, sometimes the tween implodes or twists in ways we never anticipated. Shape hints exist for this very reason and they are easy to learn about in the Flash help docs. An alternative solution for this example would be to convert frames 1–10 to keyframes, copy and paste them in frames 11–20 and then reverse them.
![]()
