
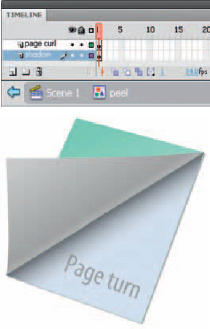
PAGES THAT CURL up and away to reveal more pages are always an appealing effect for introducing content on your website or as buttons to other Web pages. There are variations created entirely with ActionScript, but my AS skills are not anywhere near the level required to generate this effect dynamically. But that doesn’t mean you can’t add some interactivity by placing this animation in a movie clip and controlling its playback when the mouse rolls over it. I leave that part up to you (see Chapter 10 for a detailed explanation about adding interactivity to your Flash project).
For more robust and dynamically controlled page flip effects, check out: http://page-flip.com/ http://www.flashpageflip.com/ http://www.pixelwit.com/blog/page-flip/

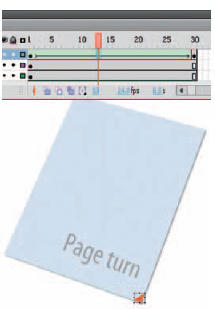
1 Start with a simple rectangle with a linear gradient fill or your own color fill preference. Convert it to a Movie Clip symbol and apply a drop shadow filter to add a little depth.

2 Duplicate the cover symbol, and place it on a new layer above the original. Edit the graphic inside by filling it with a different color. Add some text or an image of your choice.

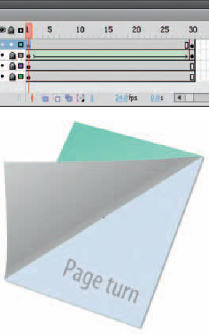
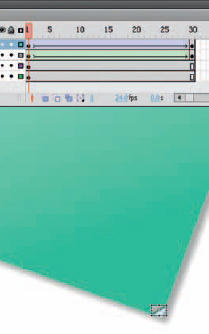
3 Insert a new layer again above your existing layers. Convert it to a mask layer and draw a shape that spans the lower right corner. Insert a keyframe in frame 30 so that a duplicate of this shape is created.

4 Select the shape in frame 1. With the Free Transform tool ![]() , position the center point at the bottom corner. Hold down
, position the center point at the bottom corner. Hold down ![]()
![]() and scale the shape until it is very small.
and scale the shape until it is very small.

5 Holding down ![]()
![]() will constrain the shape based on its center point. Apply a shape tween so the shape grows from small to large. This animation will reveal the content page.
will constrain the shape based on its center point. Apply a shape tween so the shape grows from small to large. This animation will reveal the content page.

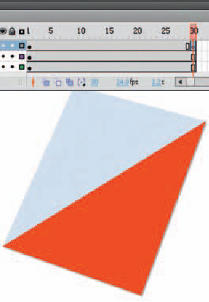
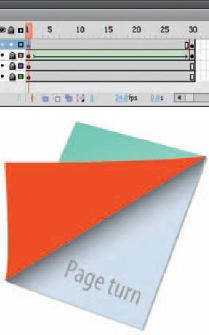
6 Insert a new layer and create a triangular shape that resembles a page curl similar to the example above. The easiest way to make this shape is to start with a rectangle. Turn on the Snap tool and drag one corner until it snaps to another corner. Now that you have made a triangle, move the remaining three corners into the positions as seen in the above example.

7 Mix a linear gradient using three colors. The first and last color swatches should be the brightest and similar in value. The middle swatch should be the same color but darker in value. Fill the curl shape and use the Gradient Transform tool ![]() to rotate and position the gradient so its bottom edge shows a slight amount of the lightest value.
to rotate and position the gradient so its bottom edge shows a slight amount of the lightest value.

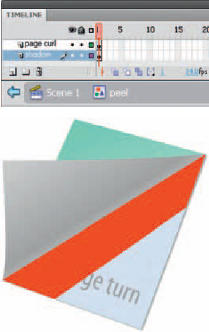
8 Convert the shape from step 7 to a Graphic symbol and double-click it and add a new layer inside this new symbol. Create another shape in this new layer using the Rectangle tool for the shadow created by the page curl. This shadow will be cast onto the page below, so draw the shape to span only the area necessary inside the content page.

9 Fill this shape with a linear gradient consisting of two colors. Mix about 50% alpha into the first color and 0% alpha into the second color. Use the Gradient Transform tool ![]() to rotate the shadow so that it fades away from the curl. Convert both shapes to a Graphic symbol.
to rotate the shadow so that it fades away from the curl. Convert both shapes to a Graphic symbol.

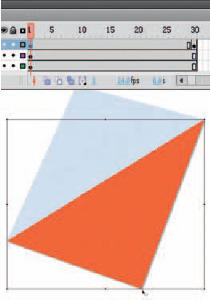
10 Animate the curl just as you animated the mask in steps 4 and 5. Insert a second keyframe in frame 30 and select the curl graphic in frame 1. With the Free Transform tool, move the center point to the lower corner, hold down ![]()
![]() and scale it until it is the same size as the mask shape in this frame. Apply a motion tween.
and scale it until it is the same size as the mask shape in this frame. Apply a motion tween.

Hot Tip
You can duplicate this effect to create additional page curls, allowing the user to turn more pages to reveal more content. Nest the page curl animation into a Movie Clip symbol and drag multiple instances of it to individual layers. With some basic ActionScript, you can control the page turns during runtime in the Flash player.
![]()
