THINK OF THE motion tween as a Classic tween on steroids, allowing you to animate each property individually across an entire motion span. This was difficult if not impossible with previous versions of Flash and Classic tweens. The combination of Motion tweens and the new Motion Editor allow for a myriad ways to create motion in Flash. The flexibility of having each property independent of each other is enough to make your head spin. If that wasn’t enough, one of the most popular timeline-related enhancement requests is now a reality: the ability to lengthen and shorten the Motion tween and have all keyframes interpolated automatically. With Classic tweens this can only be done manually and the more layers, frames and keyframes, the more of a nightmare this process can be. Let’s take a look at more differences between these two tween methods.

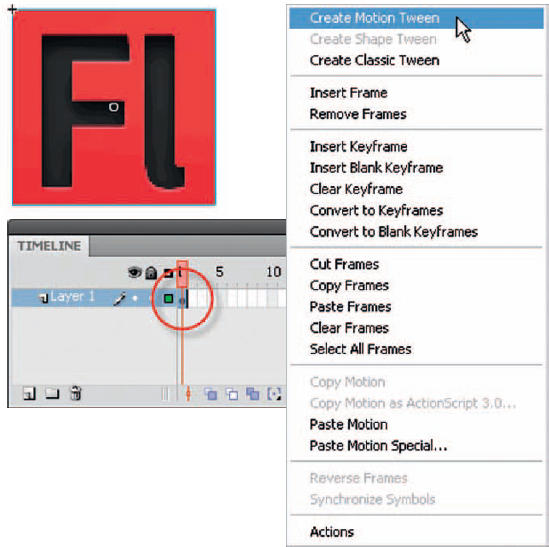
1 Motion tweens can be applied to symbols and text fields. A tween span in a layer can contain only 1 object or 1 text field. However, you can have multiple objects nested inside a single object being Motion tweened. To apply a Motion tween, right-click over the object on the stage and select Create Motion Tween from the context menu.

2 Flash automatically lengthens the tween span to accommodate a full second’s worth of frames based on the document’s frame rate. If your frame rate is set to 24 frames per second then your span becomes 24 frames long. The playhead marker is automatically positioned at the end of the tween span.

3 The quickest way to create an animation is to simply move the object to a new position on the stage. Flash will automatically create a motion path that can be edited using the Selection ![]() and Subselection
and Subselection ![]() tools.
tools.

4 Use the Position and Size features in the Properties panel to control the exact position and size of the object. These are hot text sliders that allow you to drag across them to change their values as well as select and type in the value manually.


Hot Tip
The terms “keyframe” and “property keyframe” are different in Flash CS4. The term “keyframe” refers to a frame in the timeline in which a symbol instance appears on the stage for the first time. The separate term “property keyframe”, which is new to Flash CS4, refers to a value defined for a property at a specific time or frame in a Motion tween.
![]()
