
![]()
THE PREVIOUS CARD flip example demonstrates how to transform a vector shape with the Free Transform tool and “Classic Tweens”. Adobe Flash CS4 introduces new tools to simplify the same process. I debated whether or not to leave the previous “Card flip” example in this book as it could be regarded as a deprecated technique along with its use of the Distort tool. In the end, I decided to include it for a couple of reasons: not everyone will be upgrading to Flash CS4, the Free Transform tool and its subselection tools are still Flash CS4 features and remain relevant and Classic Tween is still an option in Flash CS4. Moving forward, let’s take a look at an exciting new feature that finally introduces 3D space in Flash at authortime!

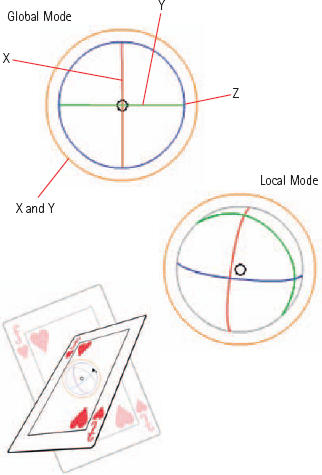
1 The 3D Rotation tool ![]() rotates movie clip instances in 3D space. A 3D rotation control appears on top of selected objects on the Stage. The X control is red, the Y control is green, and the Z control is blue. Use the orange free rotate control to rotate around the X and Y axes at the same time.
rotates movie clip instances in 3D space. A 3D rotation control appears on top of selected objects on the Stage. The X control is red, the Y control is green, and the Z control is blue. Use the orange free rotate control to rotate around the X and Y axes at the same time.
The default mode of the 3D Rotation tool is global. Rotating an object in global 3D space is the same as moving it relative to the Stage. Rotating an object in local 3D space is the same as moving it relative to its parent movie clip if it has one. To toggle the 3D Rotation tool between global and local modes, click the Global toggle button in the Options section of the Tools panel while the 3D Rotation tool is selected. You can temporarily toggle the mode from global to local by pressing the ![]() key while dragging with the 3D Rotation tool.
key while dragging with the 3D Rotation tool.

2 The first thing to do is to right-click over the movie clip and select Create Motion Tween. Flash CS4 will automatically insert frames based on the document frame rate to achieve a full second in the timeline. This document is set to 24 fps, and therefore the duration of my motion tween is 24 frames.

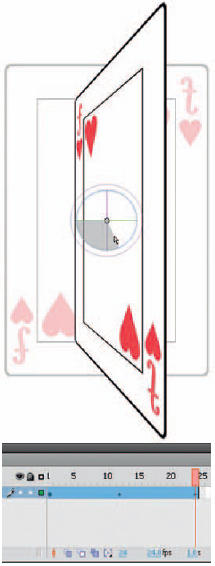
3 Position the frame marker on frame 12. Select the 3D Rotation tool ![]() . Click on the instance of the card and notice the 3D rotation controller that appears on top of the symbol. Click inside the 3D control and drag along the “Y”-axis to rotate the card in 3D space. Notice that Flash has inserted a keyframe automatically for you.
. Click on the instance of the card and notice the 3D rotation controller that appears on top of the symbol. Click inside the 3D control and drag along the “Y”-axis to rotate the card in 3D space. Notice that Flash has inserted a keyframe automatically for you.

4 Position the frame marker on the last frame and continue to rotate the movie clip along its “Y”-axis in 3D space until it is 180 degrees from its original orientation. Repeat these steps as often as needed depending on the number of rotations you want to animate.

5 If you want to extend the motion tween in the layer without effecting the existing keyframes, simply hold down the ![]() key while dragging the right edge of the tween. Another way to do the same thing is to click on a frame further down the timeline and press the F5 key to insert frames up to the selected frame.
key while dragging the right edge of the tween. Another way to do the same thing is to click on a frame further down the timeline and press the F5 key to insert frames up to the selected frame.


Hot Tip
Press the ![]() key to toggle between global and local mode.
key to toggle between global and local mode.
![]()
