IF YOU ARE ALREADY FAMILIAR with Flash and its limited Classic tween method, then you may have, at one time or another, experienced some frustrations trying to work with a frame-based tween model. Throw in the need to animate your object along a path and your workflow just increased even more. Previously, if we needed to animate an object along a path, a guide layer first needed to be created, then linked to the object layer, and then the object needed to be manually snapped to both ends of the path with the aid of the Snap tool. The new Motion tween method eliminates the need for all of these extra steps.

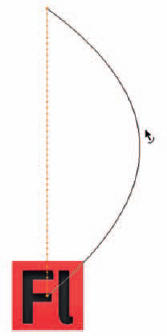
1 Right-click over the object and select Create Motion Tween. Flash automatically creates a Motion span in the timeline. With the playhead over the last frame of the span, drag the object to a new location to expose the Motion path on the stage.

2 Use the Selection ![]() tool and click anywhere on the stage away from the Motion path to insure it is deselected. Reshape the path by simply dragging it anywhere along the segment.
tool and click anywhere on the stage away from the Motion path to insure it is deselected. Reshape the path by simply dragging it anywhere along the segment.

3 With the Subselection tool, you can expose the control points and Bezier handles on the path that correspond to each position property keyframe. You can use these handles to reshape the path around the property keyframe points.

4 Position the play head on a frame where the object resides midpoint along the path. Drag the object to reshape the path automatically.

5 You can reposition the entire Motion path and the animation by selecting it with the Selection ![]() tool and then dragging it to a new location.
tool and then dragging it to a new location.

6 Use the Free Transform ![]() tool to scale, rotate and skew the Motion path as you would an object.
tool to scale, rotate and skew the Motion path as you would an object.

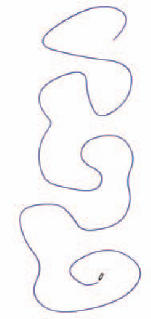
7 In some cases it may be easier to create a complex path by drawing it on a new layer with the Pencil ![]() or Pen
or Pen ![]() tool.
tool.

8 Select the stroke and then copy it ![]()
![]()
![]()
![]() . Select the Motion span in the Timeline or the object on the stage and paste your stroke
. Select the Motion span in the Timeline or the object on the stage and paste your stroke ![]()
![]()
![]()
![]()

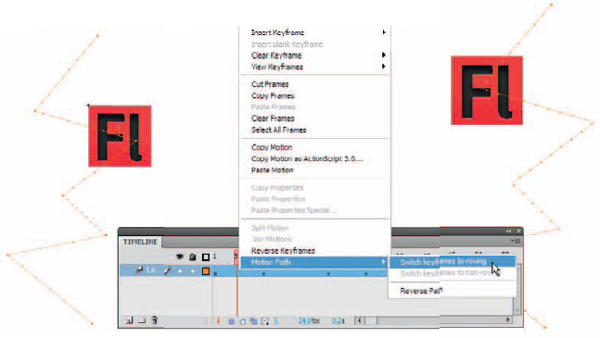
9 If you dig a little deeper into Flash CS4’s context menu, you may discover yet another new feature called “Switch keyframes to roving”. The dictionary defines roving as: “not assigned or restricted to any particular location, area, topic, etc.” In keeping with that definition, Flash describes a roving keyframe as : “...keyframe that is not linked to a specific frame in the Timeline.” What this means in Flash terms is, say you create an animation like the one pictured above, where an object is following a path with several unequal segments. Each segment spans a different number of frames causing the object to travel at different speeds along each segment. If you want the object’s movement to be fixed, then right click over the span and go to Motion Path and select Switch keyframes to roving.


Hot Tip
With the Subselection tool selected, hold down the ![]()
![]() key to temporarily perform free transforms to the Motion path.
key to temporarily perform free transforms to the Motion path.
![]()
