
THE NEW MOTION TWEEN changes everything when it comes to tweens and what we can do with them. If you remember one thing about them, remember this: the new Motion tween is object-based while the Classic tween is frame-based. This means much of what we used to do in previous versions was in the timeline when it involved animation: creating and removing keyframes, applying tweens, creating and applying motion guides, copying and pasting frames, etc.
With motion tweens most tasks are applied to the object on the stage while Flash does most of the work for us. For this particular animation, the joke is always on the dog. Each of his meals are dropped into his dish and each time the meal is different (as well as revolting and inedible). Knowing this scene will be reused countless times, it was critical to build it in a way that made it easy to swap out the object that falls into the bowl. If you thought using the Sync feature to swap symbols across animations couldn’t be easier, think again.

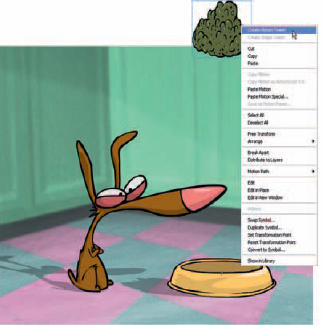
1 The first step is to draw the object that is to land in the bowl and convert it to a symbol. Position the symbol above the bowl and almost off the top edge of the stage. Since the motion tween is object-based, right-click over the symbol and select “Create Motion Tween”. Flash will automatically create a motion span in this layer and insert a duration of frames equal to a full second based on the document’s frame rate. This will likely be plenty of time as this animation won’t last beyond 1 second.

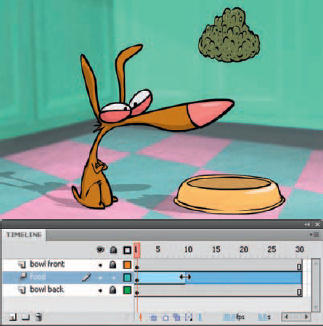
2 Insert some time before the animation actually starts, which was always a bit cumbersome when using “classic” tweens. With the new Motion tween all you need to do is click and drag the left edge of the motion span and drag it to a new frame. Position the frame indicator somewhere around frame 15, hold down the ![]() key and drag the symbol vertically so it ends up inside the dog bowl.
key and drag the symbol vertically so it ends up inside the dog bowl.

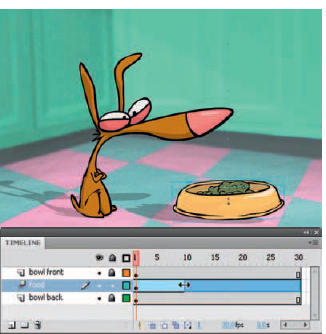
3 To provide the illusion of weight to the dog food, additional keyframes and positions were added as well as some squashing and stretching (see page 52). To make the effect even more convincing, the dog bowl itself can be animated as if it is reacting to the impact of the food.

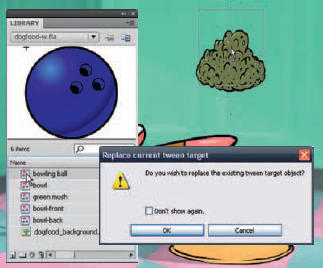
4 Once you have the animation complete, swapping out the current symbol for an alternative symbol is surprisingly easier than using the Sync method from previous examples. Thanks to the new Motion tween, all you need to do is open the Library panel, find the symbol you wish to use in place of the current symbol and drag it to the stage (make sure the layer with the motion span is selected). Flash will prompt you to confirm that you want to replace the existing tween target object. Click “OK”.

5 Your new object has now been applied to the entire motion span, replacing the original object across all keyframes and properties. Using this technique has obvious advantages over the Sync method: instead of selecting the first keyframe in a classic tween and swapping out the symbol from the Library, the Motion tween method is a simple case of dragging a new object to the stage containing the animation.

6 You can even select the span and press the ![]() key to remove the object entirely from the animation. All of the motion tween data are retained, allowing you to drag a new object to the stage or copy and paste a new object into the existing span.
key to remove the object entirely from the animation. All of the motion tween data are retained, allowing you to drag a new object to the stage or copy and paste a new object into the existing span.

Hot Tip
To remove frames or cut frames from within a span, Ctrl-drag (Windows) or Command-drag (Macintosh) to select the frames and choose Remove Frames or Cut Frames from the span context menu.
To extend the presence of a tweened object on Stage beyond either end of its tween, hold down Shift key while dragging either end frame of the tween span. Flash adds frames to the beginning or end of the span without tweening those frames.
![]()
