
THERE ARE SEVERAL WAYS to approach animating rain, probably because rain falls in several ways depending on wind conditions. I chose an average style of falling rain that can easily be expanded upon based on your own needs.
Rain, to our advantage as animators, is repetitive. Reusing assets is one of the strengths of Flash. You only need to animate one raindrop and then populate your scene with multiple instances of it. You can then control how your rain acts by adjusting the angle at which it falls, its speed and how many instances of it appear at any given time.

1 Use the Brush tool to draw your rain drop. Gravity suggests that the shape of the drop is thicker and rounder at its bottom. Fill your raindrop with a solid color or a radial gradient for some extra realism. This is a style choice for you to decide.

2 Convert your drop to a Graphic symbol and rotate it slightly. The amount of rotation is up to you based on how strong a rain storm you want to have. The more angle your rain has, the more wind is suggested.

3 Insert a keyframe further down the timeline. In frame 1, position the drop outside of the stage. In your second keyframe, position it near the bottom of your stage area. Apply a motion tween.

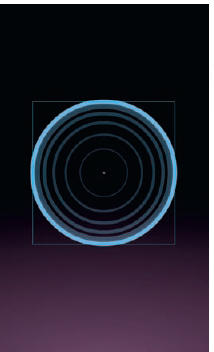
4 Let’s create a ripple effect for the rain drop after it reaches its destination. Using the Oval tool ![]() , draw a circle with a stroke color only. Hold down
, draw a circle with a stroke color only. Hold down ![]() to constrain its proportions. Convert it to a Graphic symbol.
to constrain its proportions. Convert it to a Graphic symbol.

5 Convert it to a Graphic symbol again and double-click it to edit it. Insert a second keyframe and motion tween it from small to large over approximately 10 frames. Select the instance in the last frame and apply 0% alpha so it fades out completely.

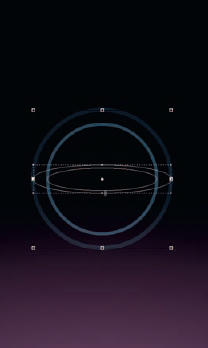
6 Copy all frames of your circle animation. Insert a new layer and paste the frames into it. Select all the frames in this new layer and drag them about five frames further down the timeline.

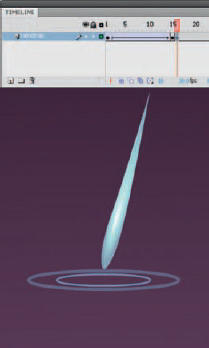
7 Navigate back to the main timeline and transform your water drop symbol (containing its animation) by dragging the middle handle along the top or bottom edge (Free Transform tool).

8 Place the symbol containing your ripple animation in a blank keyframe (F7), in the frame after your rain-drop animation. Position the ripple just below the rain drop in its last frame. Copy all frames in this layer.

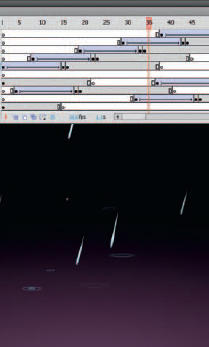
9 Paste these frames into a new symbol. Add several layers and continue to paste your animation into each one. Select and drag each layer’s animation so that they start each on their own unique frame number.

10 Now that you have a rain sequence nested in a symbol, drag as many instances of this symbol as you need to the stage. Scale them and even tint some darker to suggest more depth to your scene.

Hot Tip
Nature isn’t perfect. You simply can’t find lines in nature that are exactly horizontal or vertical. Rain is the same way in the sense that it rarely falls perfectly straight down. Even a slight breeze will cause rain drops to fall at an angle. You can suggest stronger wind conditions by increasing the angle and speed of your rain drops. Decreasing the angle and speed of your rain animation will suggest a light shower.
![]()
