
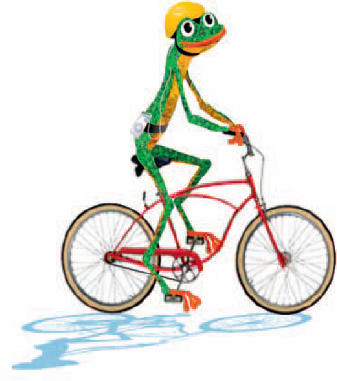
BITMAPS CAN BE a very effective way to add texture to your designs. Since any image could be a potential texture, the possibilities are endless. For this frog character, I wanted a slightly more sophisticated look while still maintaining a cartoon feel. Instead of using solid color fills and some spot color shading, the use of imported bitmap textures added that extra sense of depth and richness.


1 The first task is to design your textures. A digital camera is a very handy device for this purpose. Take a walk around your neighborhood and you’ll quickly find an unlimited supply of interesting textures that can be used for your designs. Use Photoshop to adjust the color, add filters and crop your images. Remember to keep the image small enough for Web output.

2 Select the imported bitmap and break it apart ![]()
![]()
![]()
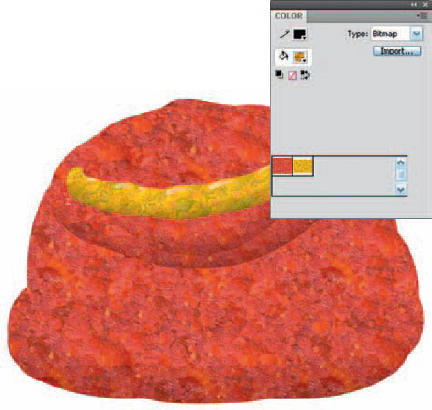
![]() . Click on it using the Eyedropper tool. It will now be added to the Color Mixer as a swatch.
. Click on it using the Eyedropper tool. It will now be added to the Color Mixer as a swatch.

3 Using the Brush tool, draw your shapes using the bitmap as the fill color.

4 You can use the Bucket tool to fill your shapes with the different bitmaps you imported, broke apart and picked with the eyedropper.

5 Most likely the bitmap fill will need to be scaled, rotated or re-positioned. Select the Free Transform tool ![]() , and edit your fill using the various handles around the bounding box.
, and edit your fill using the various handles around the bounding box.

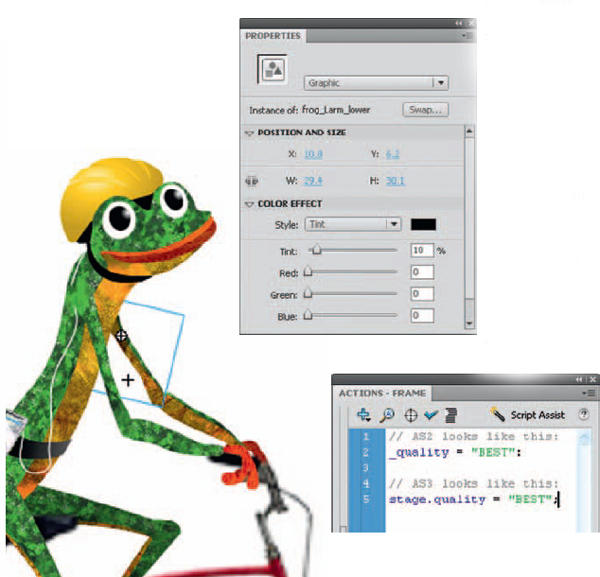
6 The final step is to convert all parts to symbols and add a slight amount of dark tint to the instances behind the character. This helps separate similar bitmap textures from each other and adds a touch of depth.

Hot Tip
You may also want to adjust the properties of the imported bitmap (double-click the bitmap icon in the document library) and select “Apply Smoothing”. This will apply anti-aliasing to your image and make it appear smoother. As an option, set the quality of your movie to “BEST” by adding one line of code to frame 1 of the main timeline. Your bitmaps will look their best but will demand more from your processor during playback – user beware.
![]()

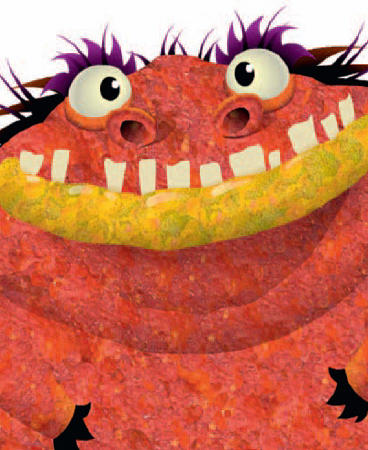
BITMAPS DON’T ALWAYS have to look flat. Introducing “Grotto”, a character made almost entirely of bitmap fills and some carefully placed Flash gradients to provide the illusion of form, volume and, most of all, texture.
Here we’ll look at how to give otherwise flat bitmap textures a bit more depth using some basic gradients and alpha.

1 The first step is to create your texture in Adobe Photoshop, import it into Flash, break it apart and then select it with the Eyedropper tool ![]() . I created the shape for Grotto’s body with the paint brush and the bitmap swatch as my fill “color”. Select the body shape and convert it to a Graphic symbol.
. I created the shape for Grotto’s body with the paint brush and the bitmap swatch as my fill “color”. Select the body shape and convert it to a Graphic symbol.

2 Edit the symbol by adding another layer above the shape layer. Copy ![]()
![]()
![]()
![]() and paste in place
and paste in place ![]()
![]()
![]()
![]()
![]()
![]() the body shape into this new layer. Fill it with a radial gradient with two colors: black with about 30% alpha and black with 0% alpha.
the body shape into this new layer. Fill it with a radial gradient with two colors: black with about 30% alpha and black with 0% alpha.

3 The mouth/lip symbol was made the same way by layering a radial gradient over the bitmap fill shape. Use the Fill Transform tool to position the gradient so it forms a shadow along the bottom half of the shape.

4 Sometimes the devil is in the details, which is evident here with the additon of some subtle highlights to the lip. On a new layer use the Brush tool to paint some shapes and then fill them with a linear gradient containing 30% white to 0% white. Use the Fill Transform tool ![]() to edit the gradient as necessary.
to edit the gradient as necessary.

5 The nostril is another example of layering various gradients over the original shape containing the bitmap fill. Here I used a linear gradient for the inner nostril shape and a radial gradient to provide some shading for a more realistic effect.

6 When all these subtle details are combined, they can add up to a very sophisticated image. The shapes that make up Grotto are simple yet convincing simply by layering some basic gradients over our textures.

Hot Tip
You may also want to adjust the properties of the imported bitmap (double-click the bitmap icon in the document library) and select “Apply Smoothing”. This will apply anti-aliasing to your image and make it appear smoother.
![]()
