
EVERYBODY LOVES FIREWORKS. There’s nothing like a warm summer night under the stars watching the skies light up with the brilliance of pyrotechnics. You can make every day the fourth of July by animating your own fireworks display, and there’s no danger of getting hurt either. With some simple gradients, a little masking and some tweens, you’ll be hearing “Oohs!” and “Ahhhs!” in no time.

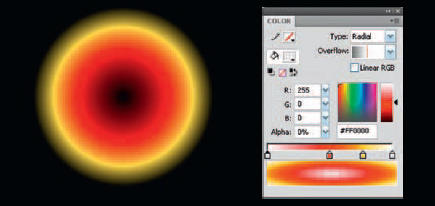
1 Start with a radial gradient with at least four colors. The middle and outer colors should be mixed with 0% alpha. The second and third colors are based on your own fireworks color scheme. Convert the gradient to a Graphic symbol.

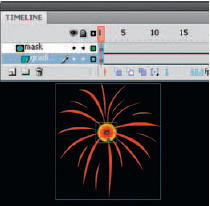
2 You need to create a mask that resembles the shape of exploding fireworks such as in this example. Convert it to a Graphic symbol.

3 Place the radial gradient in the masked layer so when the layers are locked, the gradient shows through the mask only.

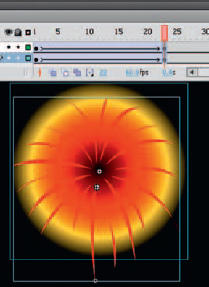
4 Scale both the mask and gradient in frame 1 so they are very small. Scale the gradient even smaller than the mask.

5 Insert keyframes for both layers somewhere down your timeline and scale them both up about 300%. The gradient should be at least as big as the mask.

6 Insert two more keyframes much farther down the timeline and scale both the mask and gradient about 125% more. Fade out the gradient to 0% alpha.

7 Lock both layers and play back or test your movie. You should have a pretty convincing fireworks explosion.

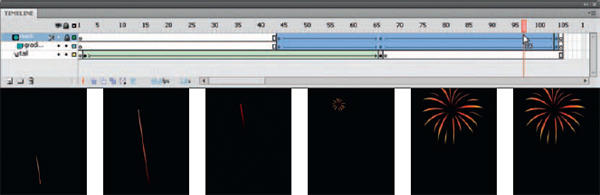
8 Draw a stroke and fill it with a linear gradient that contains two swatches mixed with 0% alpha at both ends.

9 Shape tween the gradient so it starts at the bottom of the stroke and ascends until it reaches the top and beyond so it disappears.

10 Since this stroke and its shape tweened animation simulate the ascending explosive, you will need to slide the actual fireworks animation down the timeline to make room for it. At this point, it comes down to artistic license and how you want the entire animation to play out. Here I have the ascent disappear just before the burst effect appears. The speed of the ascent can be adjusted by adding or removing frames during the shape tween.

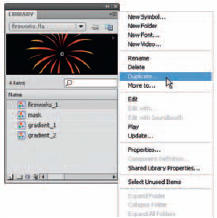
11 If you nest this animation in a symbol, you can duplicate it in the Library to create additional fireworks with different colors.

12 Edit the duplicate symbol(s) with a new radial gradient symbol. The darker the background the more vivid the fireworks will be.

13 Drag multiple instances of your fireworks to the stage and start them on different frames to vary their timing.

Hot Tip
If you have a solid color background such as black, it is best to avoid motion tweens with alpha because they can be very processor intensive – especially if multiple animations are overlapping. Instead of alpha, tint to the same background color instead. Tint is much more processor friendly and playback will always be better as a result.
