
THE WAVING FLAG is a popular “how do I…?” request in the Flash community. To be honest, it plagued me for quite some time as to how best to achieve this animation. My initial reaction was to use shape tweens and frame-by-frame animation – but that proved time-consuming and had unconvincing results. Then one day, out of the blue, it hit me: if I slide the right shape across a masked area, I could create the illusion of a flag waving without having to kill myself animating it in a traditional way. It suddenly became so easy anyone can do it.

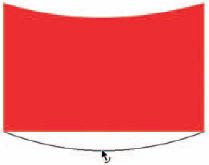
1You will begin by making a nice long repeating ribbon shape. Start with a simple rectangle with any color fill and no outlines. Make it a little wider than it is taller.

2 Use the Selection tool ![]() to bend the top and bottom edges slightly so they have a nice arc to them. You will want to repeat this shape to create a pattern, so select it and copy it.
to bend the top and bottom edges slightly so they have a nice arc to them. You will want to repeat this shape to create a pattern, so select it and copy it.

3Paste your shape and then flip it vertically. Use the Selection tool to drag it so that it connects to the original shape. Once these shapes are joined together, select it and copy it.

4Repeate step three by pasting your new shape and flipping it vertically. Then attach it to the side of the shape again. See the ribbon pattern taking shape? But your ribbon is a solid color and lacking some depth, so let’s continue by adding some shading.

5Mix two colors and add them to the Swatch panel. Mix a linear gradient with several color pointers alternating between these two color values. Fill your ribbon shape with this gradient and edit it so that the darker tones are in the concave sections of the ribbon shape.

6Once you have the ribbon the way you want it, select it using ![]()
![]()
![]()
![]() , copy it using
, copy it using ![]()
![]()
![]()
![]() and then paste it using
and then paste it using ![]()
![]()
![]()
![]() . Align it edge to edge with the original shape to essentially double its length. Convert it to a symbol.
. Align it edge to edge with the original shape to essentially double its length. Convert it to a symbol.

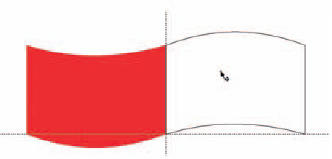
7Create a mask layer above the ribbon layer. Using the Rectangle tool, make a shape big enough to cover a section of the ribbon as shown. It helps to use a high contrast color.

8Next, create a keyframe somewhere down the timeline and reposition the ribbon to the left of the mask shape. Apply a motion tween.

9To create a seamless loop of the ribbon, copy and paste in place a new instance to a second masked layer (using the same mask). Motion tween it so that it follows the original ribbon shape without creating any gaps.

10Test your movie using ![]()
![]()
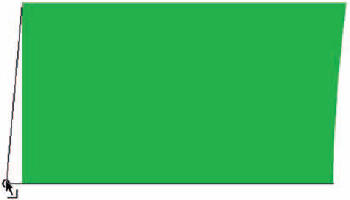
![]() to see the effect of the flag waving as it passes through the mask. But let us not stop there. Let’s animate the mask using shape tweens to further emphasize the left and right edges of the flag waving. Use the Selection tool to bend the left and right edges. Create a keyframe further down the mask layer.
to see the effect of the flag waving as it passes through the mask. But let us not stop there. Let’s animate the mask using shape tweens to further emphasize the left and right edges of the flag waving. Use the Selection tool to bend the left and right edges. Create a keyframe further down the mask layer.

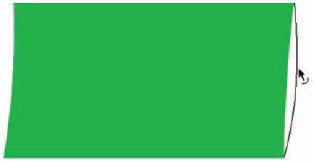
11In this new keyframe, bend the left and right sides of the mask shape in the opposite direction. Apply a shape tween. Repeat this procedure until the last frame is reached. The animated mask adds an extra animated touch to the overall flag waving effect. Presto! You are done.

12Don’t forget to add a flag pole and sky background for an even more convincing illusion. Try placing this animation in a Movie Clip symbol and drag a few instances of it to the stage. Scale them and arrange them in perspective for the ultimate flag waving effect.

Hot Tip
This is a looping animation. For best results make sure the first and last frames are identical. To do this, use copy frames – paste frames or copy the object in the first frame and paste it in place in the last frame.
![]()
