
IF YOU WATCH animated shows on television then I’m sure you’ve seen the motion blur technique, where the characters remain relatively still while the background is being blurred. This provides the illusion that the character is flying through air at incredible speed. Visually it’s a very dramatic effect and can be used in myriad ways during an action sequence.
The illusion here is that the background is actually moving through the shot – but in fact it doesn’t have to be and in most cases never really moves at all. In this example the shapes that represent the motion simply wiggle slightly in a very short loop. What makes this effect convincing is a combination of color, line work and of course the character itself.

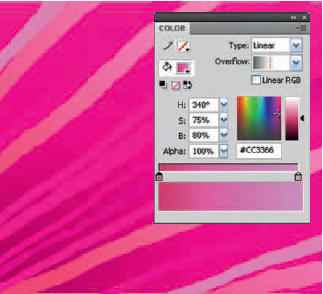
1 Start with a radial gradient as the undertone of your shot. Use the Gradient Transform tool ![]() to position the gradient in the lower left corner. It is where the character will fly in from and helps provide some needed depth to the scene.
to position the gradient in the lower left corner. It is where the character will fly in from and helps provide some needed depth to the scene.

2 Create a new layer and use the Line tool ![]() with a stroke color high in contrast to your gradient colors. Draw some lines to use as directional guides.
with a stroke color high in contrast to your gradient colors. Draw some lines to use as directional guides.

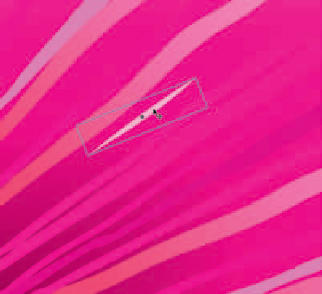
3 Create a new layer above your guidelines and using the Brush tool ![]() and a large brush size, hand draw some thick lines that taper slightly towards the lower left corner.
and a large brush size, hand draw some thick lines that taper slightly towards the lower left corner.

4 Select all lines and convert them to a graphic symbol. Edit this symbol by adding several keyframes on the same layer. This duplicates the lines for each added keyframe. Select a keyframe and click the “Smooth” tool a few times. Make sure the amount of smoothing is different for each keyframe. The idea is to create an oscillation between frames. Flash CS4 introduces the Advanced Smooth panel ![]() that provides fine tune controls for smoothing.
that provides fine tune controls for smoothing.


5 On the main timeline I added some random shapes flying through the shot in the same direction as the background lines. This helps emphasize the speed and direction the character is moving.

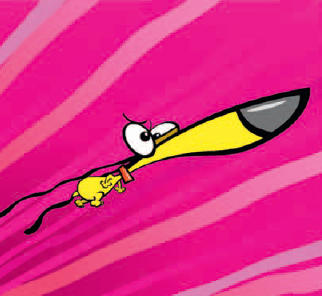
6 The final touch is to add your character. This effect works best when your character is drawn in a way that reflects the speed and wind resistance they would encounter.

7You can emphasize the dramatic effect by motion tweening the character from off the stage into its final position. Combine this effect with some of the motion blur effects previously learned in this chapter and you’ll have a killer action sequence.

Hot Tip
With the background as a nested looping animation, you can easily reuse it for other similar shots that need to imply very fast motion. As a symbol you can transform it by scaling, skewing and even tinting it based on the design of your shot.
![]()
