
THERE ARE SEVERAL ways to animate smoke and each technique is based on the style of the smoke itself. Do you need your smoke to be a cartoon style smoke cloud? Maybe you want a more realistic billowing of soft puffy clouds? How about a very stylized smoke effect with curling hard-edged shapes simulating the basic movement of smoke? There are many different ways to achieve the same results in Flash – whether it’s with ActionScript or animation. Flash has always been a blank canvas for us to express ourselves on. Let’s take a look at a few ways to approach the dynamics of the elusive smoke cloud.

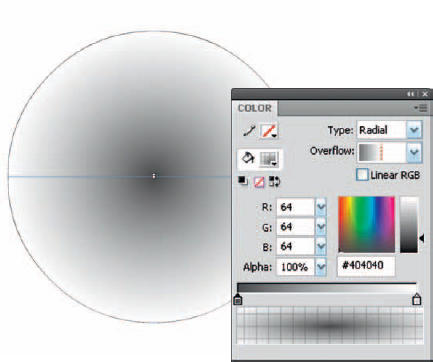
1 Create a radial gradient with a dark gray center and the outer color mixed with 0% alpha. Create a circle with the Oval tool ![]() with this gradient as your fill color (no stroke). Convert this shape to a Graphic symbol.
with this gradient as your fill color (no stroke). Convert this shape to a Graphic symbol.

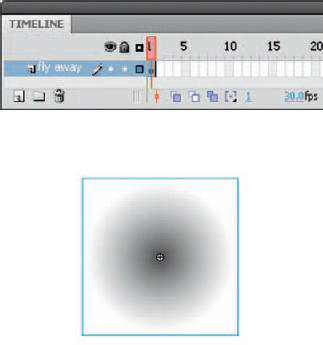
2 Select the Graphic symbol and convert it to a Movie Clip symbol. Double-click this movie clip to enter edit mode. This is where the animation will take place.

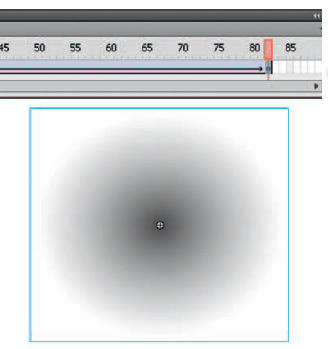
3 Insert a second keyframe several frames down the timeline. Scale the Graphic symbol to about 200% and move it up about 75 pixels. Apply a motion tween.

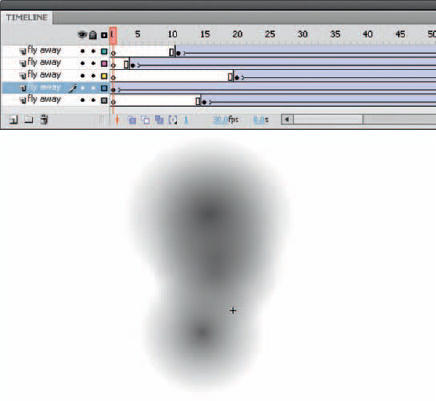
4 Select the entire motion tween, copy all frames and keyframes, insert a new layer and paste all frames into it. Select the graphic in the first frame and move it a few pixels in any direction. Do the same for the Graphic symbol in the last keyframe. Select the entire motion tween and drag it down the timeline a few frames. Repeat this procedure until you have several layers of slightly different animations of your gradient starting small and rising while fading out completely.

5 On the main timeline, copy and paste the movie clip containing your “smoke” animations to a new layer. Drag the keyframe to a frame later in the timeline; frame 25 will work fine. Select the instance and flip it horizontally to help change its appearance from the original.

6 Since the animation is inside a movie clip, it is best to stop the timeline once the second instance is introduced on the timeline by adding a stop action. The Movie Clip instances will continue to play and loop. Since they start on different frames, they will overlap to produce a constant flow of smoke.

Hot Tip
The Blur filter, when used excessively, can cause potential performance issues during playback. Test your animation frequently to avoid causing a processor intensive animation. Remember, the Flash player is not like pre-rendered video format. Flash renders on the fly in the Flash player, so too high a frame rate combined with complex animations can demand too much from the player. Optimize your shapes whenever possible and use a realistic frame rate.
![]()
