A VisArea is used to define indoor areas that have their own ambient color. You can also create indoor areas without this entity; however you will not be able to achieve totally dark lighting conditions as the bright outdoor ambient lighting also affects indoor areas.
- Objects inside a VisArea won't be rendered from outside
- Helps to set up lighting inside rooms
- With portals you can cut holes inside the VisAreas
- Portals have to be smaller than the VisArea shape
- You can enable/disable portals via FG
- You can have multiple portals in one VisArea
Lets create our own VisArea:
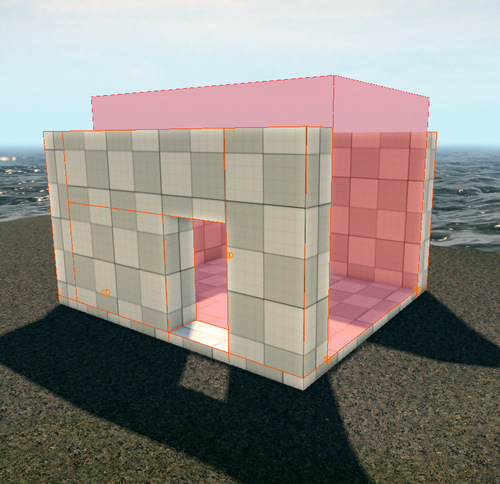
- On the RollupBar, go to Area | VisArea.
- Place the VisArea shape around your room.
- Set the height.
Be sure everything related is inside the VisArea. Try to stay on the grid. Keep the shape of the VisArea as simple as possible.

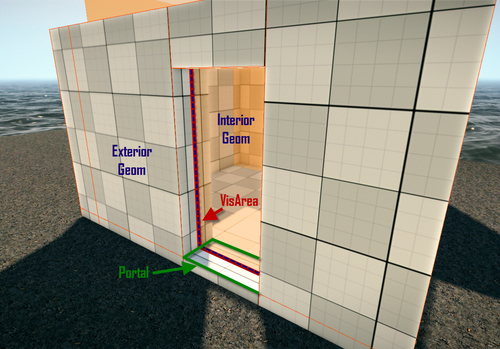
- Next we must create a portal for our room. Portals are used to add a visual entrance into the VisArea.
- Create the portal shape according to the size of the entrance:

Keep the size as small as possible (also the size of the portal can't be bigger than the VisArea itself).
- The portal has to be half inside the VisArea (being in the top and front view helps).
- If you leave the VisArea (indoor) everything behind you will disappear. including the walls that are located inside.
- You will need a wall inside the VisArea and a wall outside the VisArea.
VisAreas and portals allow for complex effects, like achieving underwater rooms or expansive interiors while rigidly controlling what is being rendered at the time. They are typically used to remove entire building interiors from rendering when the player views them from outside, it also allows you to do the opposite where all exterior rendering is disabled and only the objects within the VisArea are rendered. In either case, more control is given directly to the designer.
There are different settings available to you when using portals and VisAreas, and some of these are listed next. You may also want to know how to reduce the blind spots from within the rooms that you have created.
The ambient color parameter specifies which ambient color should be inside the VisArea or portal. This should be thoroughly considered as the color difference between objects in a portal with a different ambient color. The attached VisArea will then cause discontinuity in lighting and visual quality.
- Go to the Making shapes with the Solids tool recipe in Chapter 3, Basic Level Layout, to learn to construct solids
- Carry onto the next recipe to learn how to use light boxes and light areas within your VisAreas
